
In this section: |
The App Studio ribbon replaces traditional toolbars with a single command bar that organizes commands and controls into a series of static and contextual tabs. From the ribbon, you can also access the WebFOCUS Administration menu, the Style menu, and the Help menu.
The default ribbon is shown in the following image.

Each tab on the ribbon, whether static or contextual, contains commands and controls that are organized into groups according to their function or relationship. All tabs are named and all groups are labeled. Icons are used to represent the commands or controls in each group. By default, all icons are labeled. There are a few styling icons in the Style group that are not labeled. Rest your pointer over an icon to view the tooltip that identifies it. An example of this is shown in the following image.
![]()
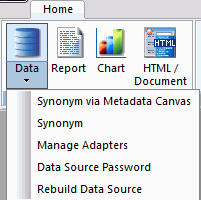
In addition to single-click commands, some commands on the ribbon contain a submenu of options that opens when you click the arrow associated with the command. These arrows can appear below or next to a label. An example of this is the Data command, which opens a submenu of options, as shown in the following image.

Note: There is no default ribbon size. As your monitor or application window size changes, the commands and controls on the ribbon resize themselves to fit the available space. Large monitors or application windows will display larger icons and entire groups. Smaller monitors or application windows may display groups as a single, labeled icon that opens a submenu.
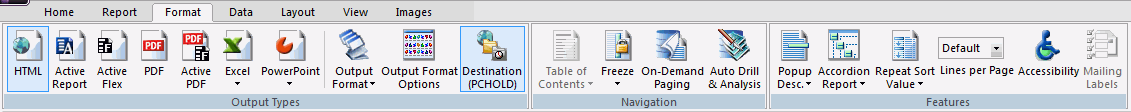
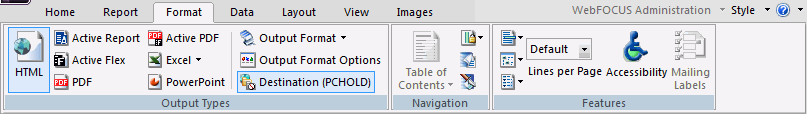
In the following example, the Output Types group, Navigation group, and Features group display the icons at their full size.

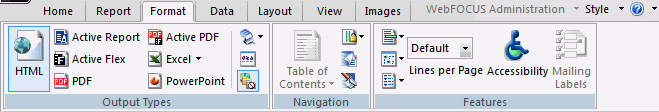
In the following example, the Output Types group, Navigation group, and Features group contain a combination of full-size icons and smaller-size icons.

In the following example, the Features group and Navigation group contain small icons, some without their labels, while the Output Types has collapsed down to a single icon with a submenu.

In this section: |
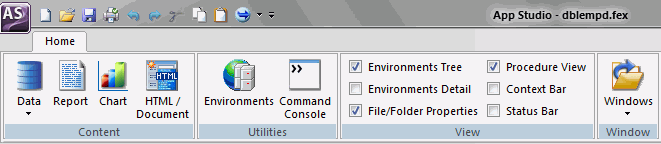
The Home tab enables you to access the features and functions necessary to build an application, create new components, open existing components, run existing components, and edit components. The Home tab contains the Consoles, Content, Utilities, View, and Window groups. The Home tab is always available and is static. It is located in the upper-left corner of the App Studio interface, below the Quick Access Toolbar, as shown in the following image.

Note: The Home tab is the only static tab in App Studio.
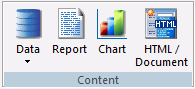
The Content group contains the components or tools that you can use to create an application. These include: Data, Report, Chart, and HTML/Document. The Content group is shown in the following image.

The commands in the Content group are:
Contains the Synonym via Metadata Canvas, Synonym, Manage Adapters, Data Source Password, and Rebuild Data Source commands. These provide you the options you need to create and edit synonyms for existing adapters, configure a new adapter, or add a remote server.
If you click Synonym via Metadata Canvas, the Data Source Definition Wizard opens. Navigate to the location of the data source you want to create or edit and click OK.
If you click Synonym, the Select Server Node dialog box opens. Navigate to the application folder where you want to create your synonym and click OK. After the location of the synonym is determined, the Select Adapter dialog box opens. Select the adapter you want to use and click OK. You will then be able to edit the synonym details.
If you click Manage Adapters, the Select Server Node dialog box opens. Navigate to a valid server location to begin configuring a new adapter or edit the settings of an existing adapter.
If you click Data Source Password, the Password Dialog box opens. You can enter the password for the data source you have selected in your Environments Tree panel.
If you click Rebuild Data Source, the Rebuild dialog box opens. You can rebuild a disorganized file, index a specific field from a file, or check the integrity of a file.
Opens the Report canvas in report mode after you enter a procedure name and select a location for your report from the Report Wizard.
In report mode, you can create and style simple or complex reports, add data to the Report canvas, and style that data creating a graphical representation of the report page. This allows you to view how the report displays at run time.
Using report mode, you can:
Opens the Chart canvas after you enter a procedure name and select a location for your chart from the Chart Wizard.
In chart mode, you can easily transform almost any type of data into effective, custom charts. You can create a variety of charts, such as bar charts, line charts, scatter charts or pie charts to help users analyze data in a different way. You can include selection criteria by defining parameters for your data. Additionally, you can apply drill-down capabilities and conditional styling to highlight specific data on a chart.
The Chart canvas contains a ribbon of features and options that allow you to add and style the data in your chart. Contextual tabs open within the Chart canvas, rather than on the App Studio ribbon.
Opens the HTML/Document wizard. You can choose which type of page that you want to create from the following options: HTML Page, Guided Report Page, Document, or active dashboard. Depending on your selection, the corresponding canvas will open.
HTML mode provides the features you need to create HTML pages so that end users can interact with your data. You can build and customize an HTML page in the HTML canvas, using the contextual tabs on the ribbon to add objects to the page. HTML mode is fully integrated with JavaScript and Cascading Style Sheets (CSS).
In the HTML canvas, you can:
In the Document canvas, you can coordinate and distribute layouts made up of multiple reports and charts in a single document. You can position reports and charts anywhere on a single page or combine a series of layouts within a single document. When creating compound reports in the Document canvas, PDF, HTML, active reports, PowerPoint, and Excel are available as output formats.
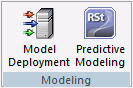
The Modeling Group is only available when RStat is installed. You can deploy an RStat scoring routine or estimate future values based on selected data.
WebFOCUS RStat is a statistical modeling workbench embedded in App Studio. It allows you to perform common statistical and data mining tasks, and develop models that can be deployed as scoring applications on every platform. RStat enables data miners and Business Intelligence developers to collaborate with the same tools used to access, manipulate, or transform data, develop predictive models, and create and deploy scoring applications along with associated reports to any worker within their organization. The Modeling group is shown in the following image.

The commands in the Modeling Group are:
Opens the Model Deployment dialog box. This functionality enables you to deploy existing, stored routines.
You can deploy an RStat scoring routine in any application directory within your app path on any WebFOCUS server. The process of deployment includes compiling the routine and placing the executable file in a location that can be accessed by a WebFOCUS scoring application.
Opens RStat, a statistical modeling workbench that is embedded in App Studio. When you select the Predictive Modeling command, the RGui window is opened and the R Console and RStat are activated.
You use RStat to derive expected and predicted values from data observations. Decision trees, regression, and the other algorithms are used to generate estimates. For example, you can estimate whether a prospect is a good target for a particular marketing campaign, or you can estimate the expected sales revenues for different stores in order to determine whether store layout and product mix have an impact on sales.
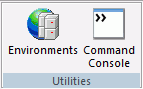
You can create a new environment. The Utilities group is shown in the following image.

The command in the Utilities group is:
Opens the Environments List dialog box. A WebFOCUS environment consists of a web server, a WebFOCUS Client, and a Reporting Server. Adding WebFOCUS environments allows you to create and manage multiple environments, such as development, test, and production instances. You can set a new development environment, add a new environment, edit an existing environment, or remove an environment.
Opens a command tab for editing.
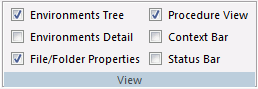
The View Group enables you to control what displays on your screen. For example, you can choose whether to display or hide the Status Bar and Caption Bar. The View group is shown in the following image.

The commands in the View group are:
Displays or hides the Environments Tree panel, which displays on the left side of the screen and displays environment information.
Displays or hides the Environments Detail panel.
Displays or hides the File/Folder Properties panel.
Displays or hides the Procedure View panel.
Displays or hides the Context Bar. The Context Bar displays under the ribbon.
Displays or hides the Status Bar. The Status Bar displays along the bottom of the screen.
You can view and manipulate all opened windows. The Window group is shown in the following image.

The command in the Window group is:
Manipulates all opened windows. You can view and manipulate the windows using the Windows dialog box. The Windows dialog box enables you to Activate or Save an open window.
The Command Console enables you to send commands directly to a server from App Studio. This benefits users who have worked with Information Builders products and are already familiar with the command syntax.
The Command Console sends output to your web browser or App Studio Viewer. Output can include error messages, responses to query commands, and report output. The Command Console can also serve as a troubleshooting and debugging tool.
The following are a set of rules that you should follow when entering commands in the command console.
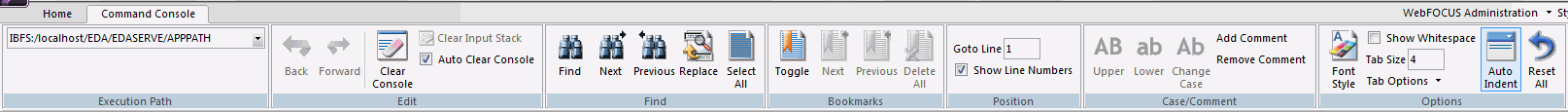
The Command Console ribbon tab is shown in the following image.

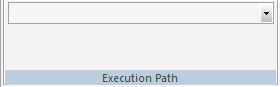
The Execution Path group contains a list of paths that are available for you to use when you execute commands. The Execution Path group is shown in the following image.

The command is:
Contains a list of available paths for you to execute commands.
The list of available execution paths is determined by the selected nodes in the Environments Tree Panel. When you open App Studio for the first time, you must expand and select a node from the Environments Tree panel to populate the Execution Path List.
When you run the content of the console, it will be executed using the selected execution path and the Reporting Server associated with that selected path.
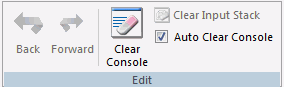
The Edit group allows you to load commands, clear the console, and clear the input stack. The input stack is a series of commands that you enter using the Command console. The Edit group is shown in the following image.

The commands are:
Loads the previous command from the input stack.
Loads the next command from the input stack.
Clears the current commands from the console.
Clears the input stack. This option is unavailable if you do not have an input stack.
When selected, automatically clears the console after your commands are executed.
The Find group contains options that enable you to find or replace text. The Find group is shown in the following image.

The commands are:
Searches for the specified text. You can also use Ctrl+F to activate the Find dialog box.
Finds the next instance of the specified text.
Finds the previous instance of the specified text.
Replaces specific text with different text.
Selects all of the text in the procedure.
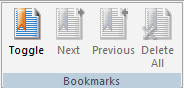
The Bookmarks group enables you to turn bookmarks on or off, find the next bookmark, find the previous bookmark, and delete all bookmarks. The Bookmarks group is shown in the following image.

The commands are:
Turns bookmarks on or off.
Goes to the next bookmark.
Goes to the previous bookmark.
Deletes all bookmarks.
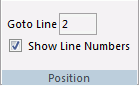
The Position group allows you to place your curser at the desired line and allows you to turn off line numbers. The Position group is shown in the following image.

The commands are:
Displays the current line your curser is on. You can type a different line number into the text box to place your curser on that line.
Displays or hides line numbers. This option is selected by default.
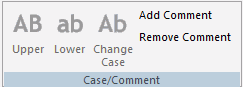
The Case/Comment group contains options for changing selected text to uppercase or lowercase. The Case/Comment group is shown in the following image.

The commands are:
Changes the selected text to uppercase (all capital letters).
Changes the selected text to lowercase (all lowercase letters).
Changes the case of the selected text to lowercase or uppercase depending on how the selected text appeared first.
Inserts a new comment line if your pointer appears on a new line or changes an active line of text to a comment.
Deletes the previous comment change. This option is similar to the Undo command on the Quick Access Toolbar.
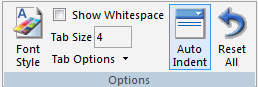
The Options group contains commands that you can use to format the text. The Options group is shown in the following image.

The commands are:
Opens the Font and Color Settings dialog box, where you can modify the appearance of the syntax in a procedure.
Replaces spaces between characters with a visual indicator.
Controls the number of spaces a tab character uses.
Provides the options to control tab characters. You can substitute spaces for tab characters or keep tab characters in the syntax.
Automatically indents the syntax within a procedure.
Returns all options to their default settings.
| WebFOCUS |