In this section: How to: |
The Autosize Children option resizes all components on an HTML page to automatically fit the maximum available screen space on any monitor or device where it might be viewed. For example, a single component will take up one hundred percent of the available space, while two components will take up fifty percent each.
This option is used so that when your HTML page is run on different devices, components and controls do not appear off the screen and have to be scrolled to in order to use them. To accommodate this, the orientation of components may be different on different devices. For example, a report and chart that appear side-by-side when run on a desktop monitor, may appear stacked one above the other when run on a tablet. Similarly, this difference could occur when run on a 24-inch desktop monitor and a 26-inch desktop monitor.
There are autosize properties that work at both the document and component levels:
-
Autosize Children. This property is set at the document
level. When set to Yes it enables some
or all of the components in the document to resize automatically.
The Autosize Children property is also available at the component level for any container object, such as a form, tab, window, accordion, panel, or group box. With multi-page containers, such as a tab container, Autosize Children is available for each page, so that each page can have this option on or off, independent of the rest.
Note: To use Autosize Children with container objects, you must also set the Autosize options property to Accept any changes.
-
Autosize options. This property is set for each component
in the document. The setting for this option may be:
-
Accept any changes. Enables the component
to resize automatically.
You can prevent the component from becoming too small, using the Autosize: min width and Autosize: min height options. Type the minimum number of pixels for the width, height, or both, in the appropriate fields. When a component reaches the minimum width or height that you specified, a scroll bar appears and the size of the component does not decrease further.
- Keep size and position. Prevents the individual component from resizing automatically, even when the document and other components resize. Components tagged in this way are rendered first, when the HTML page runs.
-
Accept any changes. Enables the component
to resize automatically.
Note: You can use the Autosize options property for any HTML file, whether Autosize children is set to Yes or No.
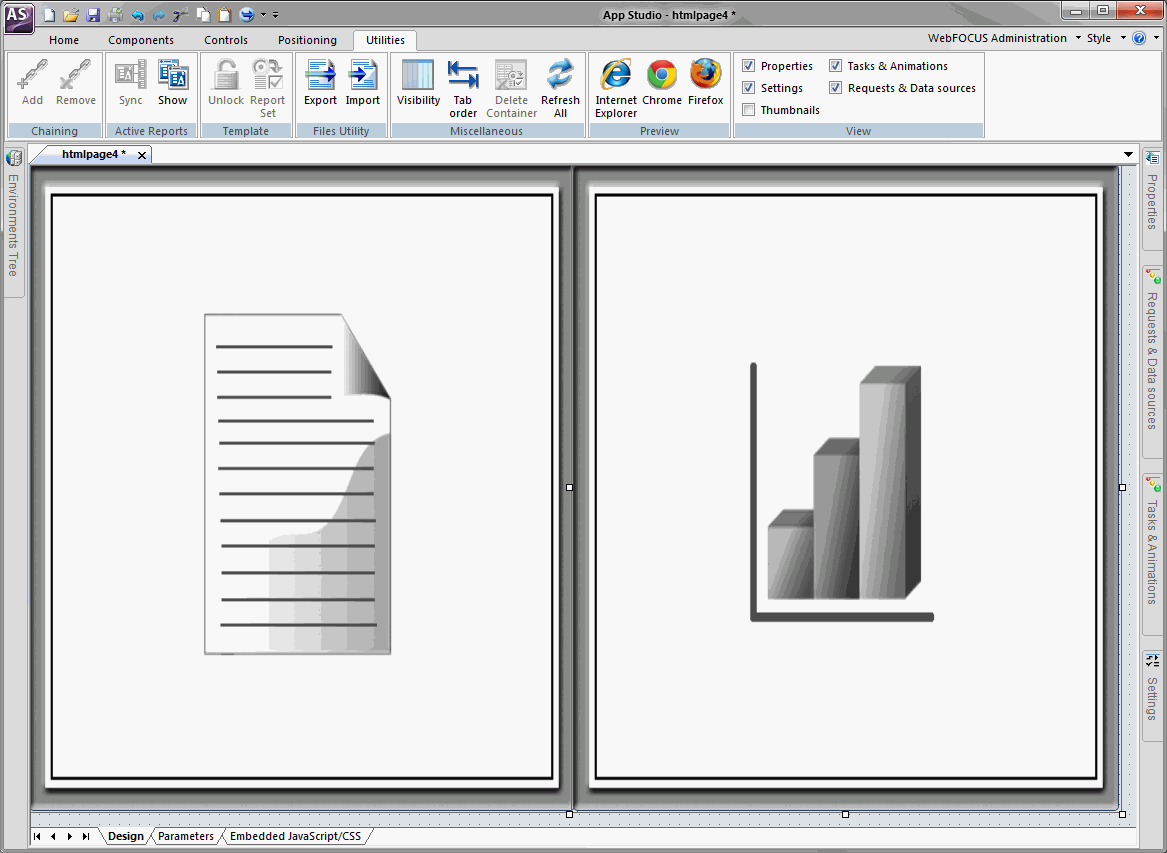
The following image shows a report component and a chart component on the HTML canvas where Autosize children is enabled. Both components share the available space equally.

You can enable autosize for an existing HTML file or create a new file with the option enabled.
-
Open the HTML file.
The HTML canvas opens.
- In the Properties panel, set the Autosize Children property to Yes.
- Using the drop-down list at the top of the Properties panel, select a component. Change the Autosize options property to Accept any changes.
- Repeat step 3 for each component on the page that you want to resize automatically.
-
Right-click the HTML canvas and click Update Layout.
The components are resized to occupy all of the space on the canvas.
-
On the Home tab, in the Content group,
click HTML/Document.
You can also create a new HTML file from the Application menu or by using the shortcut menu in the Environments Tree panel, for a folder that supports content creation.
The HTML/Document Wizard opens.
-
Navigate to where you want to create your HTML page and
click Next.
The Themes and Settings window of the HTML/Document Wizard opens.
-
In the Other settings area, select the Autosize reports/charts
for page check box.
Selecting this option sets the Autosize Children property to Yes.
-
Click Finish.
The HTML canvas opens.
Working with autosize entails some practices and conditions beyond those found in the native HTML canvas. This is because, when autosize is on, components automatically move and resize themselves on the canvas.
Related Information:
When you add a component to the canvas with the Autosize Children option turned on, the existing components will temporarily move out of the way so that you can draw the new one. The components will then reposition and resize automatically.
If the screen does not refresh, you can right-click the canvas and click Update Layout. There is a small amount of canvas space shown to the bottom and right of the screen, which allows you to access the shortcut menu. This extra canvas space is not shown at run time.
Note: If Update Layout does not resize the component automatically, check the properties. The Autosize Children property for the component must be set to Yes, and the Autosize option property must be set to Accept any changes. Components with an Autosize option setting of Keep size and position will not resize automatically on the canvas or at run time.
To change the order of the components, drag a component to the front or to the left of another component.
The following items apply to panel containers:
- A panel that contains components and controls must have the Autosize Children property set to Yes, and the Autosize option property set to Accept any changes.
- The components that are children of a panel have their Autosize option property automatically set to Accept any changes. For controls that are children of a panel, you must manually set the Autosize option property to Accept any changes.
- The panel should have the Number of Columns property set to the value you want. For example, if you want three reports or charts to be next to each other, set the value for the Number of Columns property to 3.
If an object has the Autosize option set to Keep size and position, and you want that object to occupy the entire width of the available space, you must set the Width property to 100%.
Note: Reports and charts do not automatically re-execute once the page loads and the screen size changes. You must re-execute reports and charts to ensure that the content refreshes. If the output format of a chart is HTML5, the chart content refreshes automatically and you will not have to re-execute.
You can easily add content inside a container, such as a panel, in the native HTML canvas. However, if the Autosize Children property is enabled, the container moves when you try to add content to it. To prevent this movement, use the following steps:
- Click to select and freeze the container to which you want to add content.
- On the Components tab, in the Generic Elements group, choose an object, such as a text box, that you want to add to the container.
- Click in the container again to add the element. For example, draw the text box and type the text.
-
Click the element to select it.
In the Properties panel, under Autosize options, click Accept any changes, if you want the element to resize automatically.
Click Keep size and position, if you want the element to remain fixed in the container.
-
Right-click the canvas and click Update Layout.
The content now appears inside the container.
If you place an object that has Autosize Children set to No inside a container that has Autosize Children set to Yes, and the Autosize options property set to Accept any changes, the object will move to the upper-left corner of the container.
When a container has Autosize Children set to Yes, and a report or chart is added to that container, the Autosize options property for the report or chart is automatically set to Accept any changes.
When a Tab, Accordion, or Window container has Autosize Children set to Yes, and multiple reports or charts are added to it, use the Number of columns property. Select the number of columns you want from the drop-down list and arrange the contents in the container, as desired. This ensures the contents will be arranged the same for all browsers. If you do not use the Number of columns property, different browsers may arrange the contents in different ways.