footnote: {
text: 'textstring',
visible: boolean,
align: 'astring',
font: 'fstring',
color: 'cstring'
} where:
- 'textstring'
Is a string that defines the footnote text. The default value is 'Chart Footnote'.
- boolean
Controls the visibility of the chart footnote. Valid values are:
- true, which makes the chart footnote visible.
- false, which makes the chart footnote not visible. This is the default value.
- 'astring'
Is a string that defines the alignment of the footnote, Valid values are:
- 'center', which centers the footnote in the draw area. This is the default value.
- 'chartFrame', which centers the footnote aligned with the chart frame.
- 'left', which left-justifies the chart footnote in the draw area.
- 'right', which right-justifies the chart footnote in the draw area.
- 'fstring'
Is a string that defines the size, style, and, typeface of the chart footnote. The default value is '10pt Sans-Serif'.
- 'cstring'
Is a string that defines the color of the chart footnote using a color name or numeric specification string. The default value is 'black'.
For information about specifying colors, see Colors and Gradients.
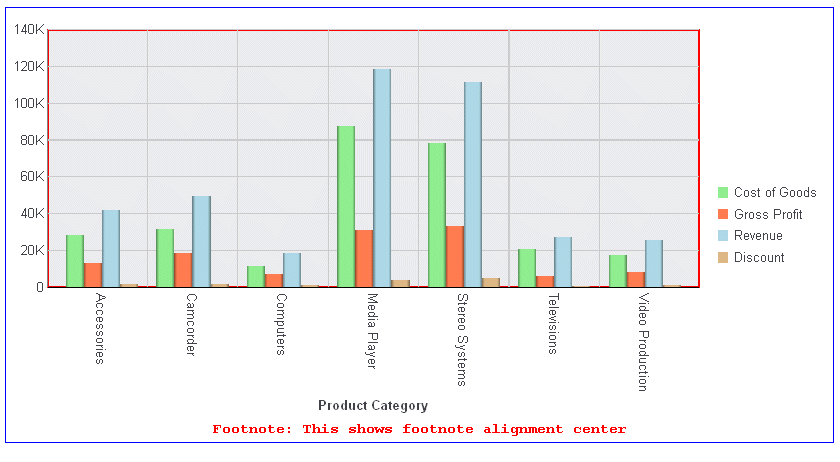
The following request generates a vertical bar chart with a footnote. The alignment of the footnote, and part of the text, depends on the Dialogue Manager variable named &FOOTALIGN, which is set to the value 'center':
-SET &FOOTALIGN = 'center';
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US REVENUE_US DISCOUNT_US
ACROSS PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
border:{color:'blue'},
chartFrame: {border: {width:2, color:'red'}},
legend: {position:'right'},
footnote: {
text: 'Footnote: This shows footnote alignment &FOOTALIGN',
font: 'Bold 10pt Courier',
visible: true,
align: '&FOOTALIGN',
color: 'red'
},
series: [
{series: 0, color: 'lightgreen'},
{series: 1, color: 'coral'},
{series: 2, color: 'lightblue'},
{series: 3, color: 'burlywood'}
]
*END
INCLUDE=ENIADefault_combine.sty,$
ENDSTYLE
ENDOn the output, with alignment 'center', the footnote is centered in the draw area:

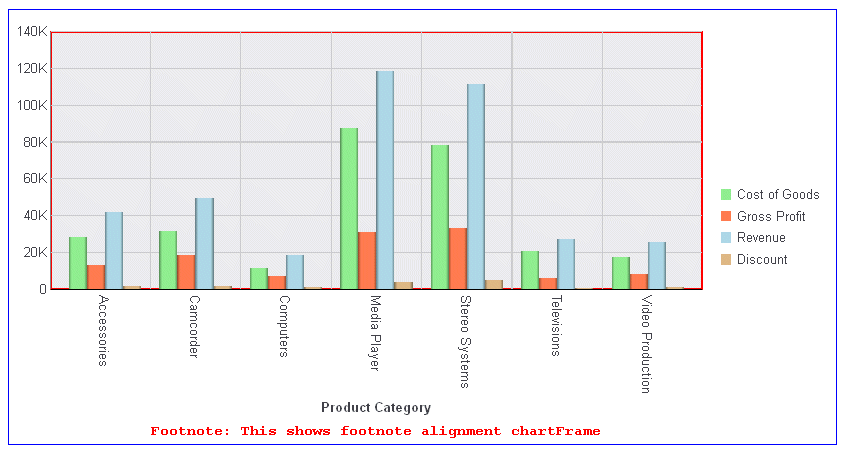
Changing the value of &FOOTALIGN to 'chartFrame' generates a footnote centered aligned with the chart frame: