groupLabels: 'grplabel'or
groupLabels: ['grplabel', ..., 'grplabel']
where:
- grplabel
Is a string or an array of strings. A string will be split into an array along any space character. The default value is "ABCDEFGHIJKLMNOPQRSTUVWXYZ".split('').
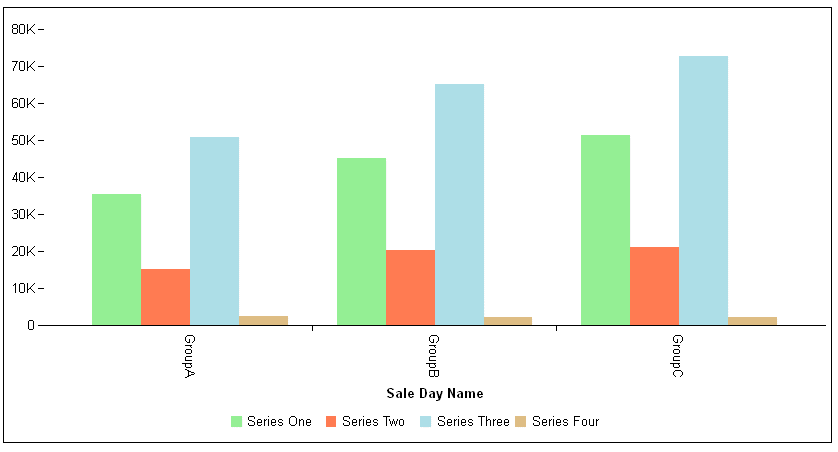
The following request specifies the group labels as the string 'GroupA GroupB GroupC'. The blank spaces indicate where one group label ends and the next starts:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US REVENUE_US DISCOUNT_US
ACROSS TIME_DAYNAME
WHERE TIME_DAYNAME EQ 'FRI' OR 'SAT' OR 'SUN'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
groupLabels: 'GroupA GroupB GroupC',
series: [
{series: 0, label: 'Series One', color: 'lightgreen'},
{series: 1, label: 'Series Two', color: 'coral'},
{series: 2, label: 'Series Three', color: 'lightblue'},
{series: 3, label: 'Series Four', color: 'burlywood'},
]
*END
ENDSTYLE
ENDThe output is:

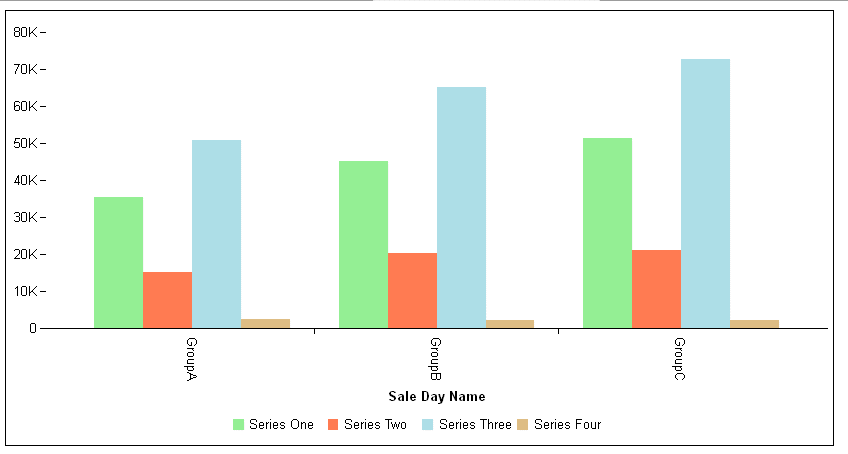
The following request specifies the group labels as the array ['GroupA', 'GroupB', 'GroupC']:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US REVENUE_US DISCOUNT_US
ACROSS TIME_DAYNAME
WHERE TIME_DAYNAME EQ 'FRI' OR 'SAT' OR 'SUN'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
groupLabels: ['GroupA', 'GroupB', 'GroupC'],
series: [
{series: 0, label: 'Series One', color: 'lightgreen'},
{series: 1, label: 'Series Two', color: 'coral'},
{series: 2, label: 'Series Three', color: 'lightblue'},
{series: 3, label: 'Series Four', color: 'burlywood'},
]
*END
ENDSTYLE
ENDThe output is: