
In this section: |
This section describes the difference between the Explorer window in Developer Studio and the Environments Tree panel in App Studio.
Developer Studio uses the Explorer window to manage your WebFOCUS environments and content. You can expand the project folder where your files are grouped into different virtual folders depending on their type. Different options are available based on the area that you are developing in.
App Studio uses the Environments Tree panel to manage your WebFOCUS environments and content. You can expand nodes on the Configured Environments tree to view your projects and application files. You can click the filtering commands on the top of the Environments Tree panel to view a specific file type within a folder. App Studio also allows you to open existing content, create new content, and then develop your application by accessing shortcut menus from the Configured Environments tree. If you double-click a file name, it will open in the appropriate mode or canvas. If you right-click an application folder, project folder, or file within the Configured Environments tree, a shortcut menu opens. The options in each shortcut menu depend on the development area or file type that you select.
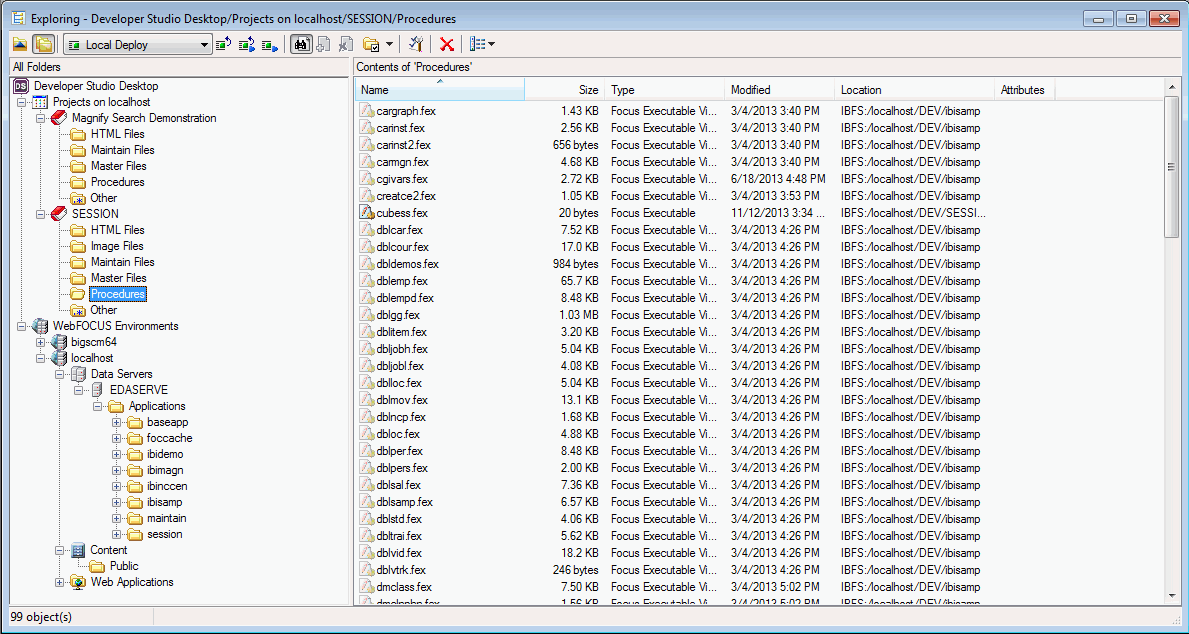
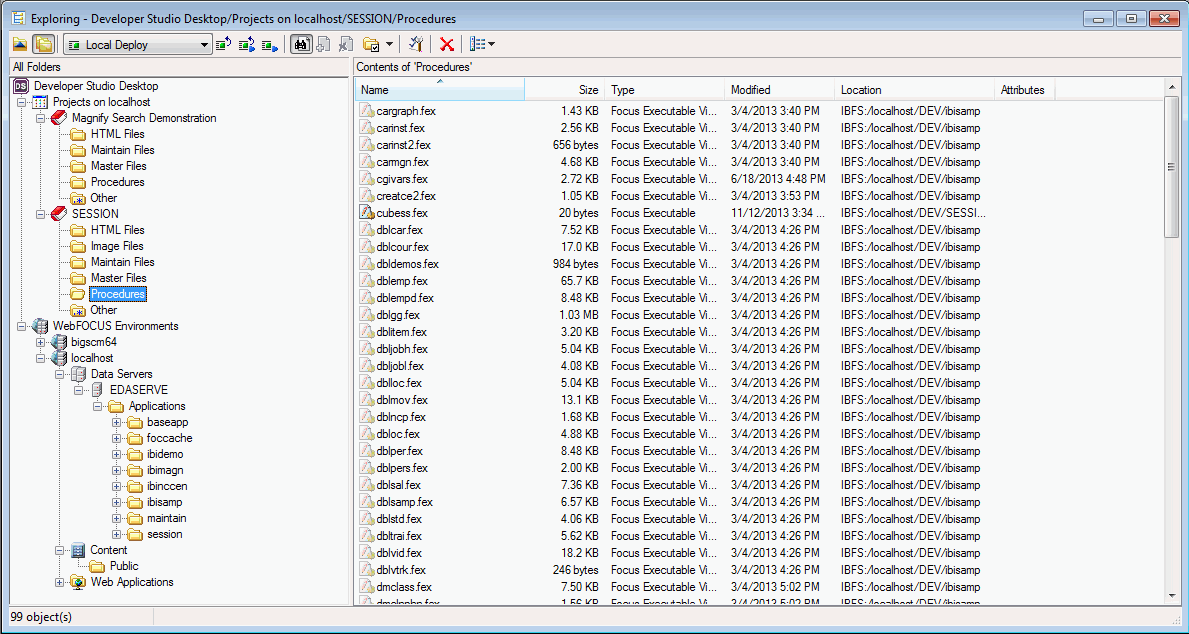
The following image shows the Explorer window in Developer Studio.

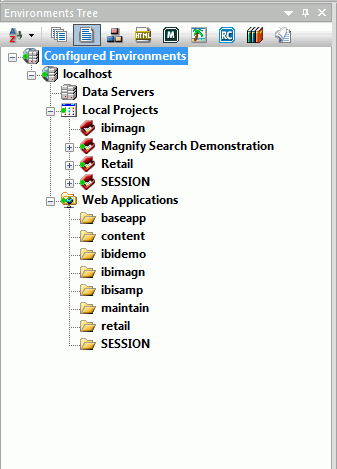
The following image shows the Environments Tree panel in App Studio.

A key difference between the Explorer window and the Environments Tree panel is the ability to filter content by file type. In App Studio, you can use the filtering options at the top of the Environments Tree panel to view a specific type of file. These files are no longer kept in different virtual folders like they were in Developer Studio. You can also sort the order in which you view the content. For example, you can view the content in descending or ascending alphabetical order.
By default, the Environments Tree panel appears to the left of the App Studio interface. You can resize, move, or auto-hide this panel anywhere around the interface.
The Environments Detail panel is an optional panel you can use to display your configured environments. This panel functions similar to the Environments Tree panel in App Studio but resembles the Explorer window in Developer Studio.
The Environments Detail panel is similar to the Environments Tree panel except that content is displayed in the Details pane rather than under the Configured Environments tree. To sort content in the Environments Detail panel, you do not use the View Options command. Instead, you would click the columns at the top of the Details pane to sort content by either name, size, type, last modified, or location.
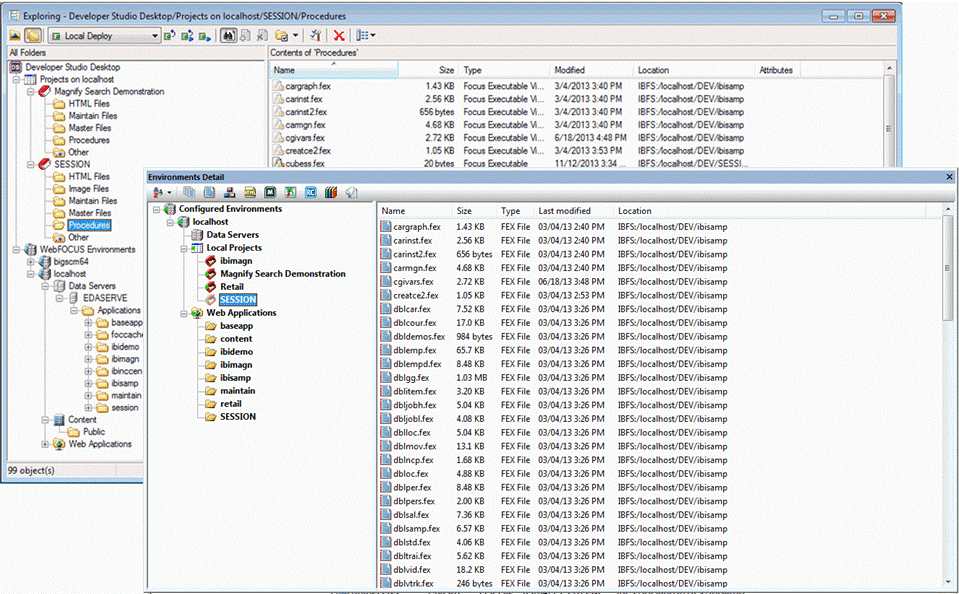
The following image shows a side-by-side comparison of the Environments Detail panel in App Studio and the Explorer window in Developer Studio.

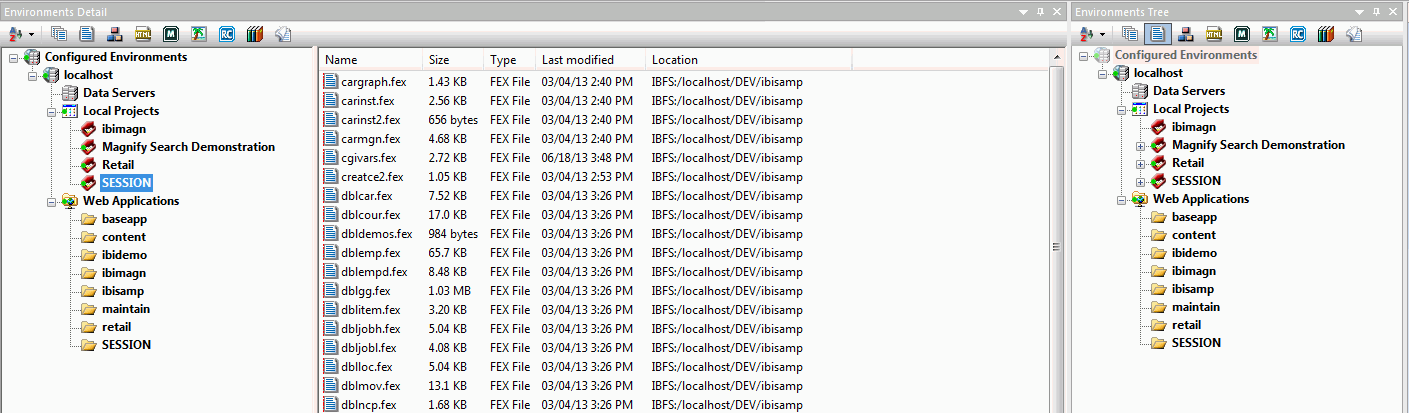
The following image shows the Environments Detail panel and the Environments Tree panel in App Studio.

| Information Builders |