Columns in a double list control display the name of a selected value only if a single value is selected. If no values are selected, the column displays 0 Items and if more than one value is selected, the column displays n Items, where n is the number of values selected.
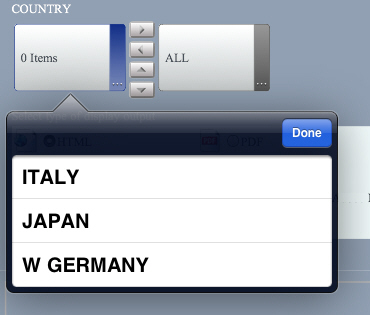
It is important to note that the number of items displayed refers only to the number of values that are selected, not all of the values in the column. To see all of the values currently in a column and to select more values, tap on a column and a pop-up menu appears, as shown in the following image.

Since columns do not display the names of all available values, you must tap on a column to select values. You can move values between columns in the same way, regardless of how the HTML page is accessed.
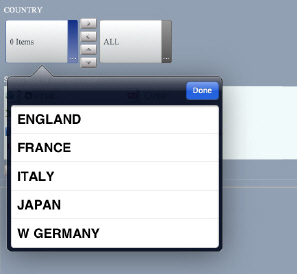
The following image shows the left column with no values selected and 0 Items displayed.

A column with no values selected does not mean that the column contains no values. The following image shows the pop-up menu for the left column. All of the values shown are contained in the column, but none are currently selected.

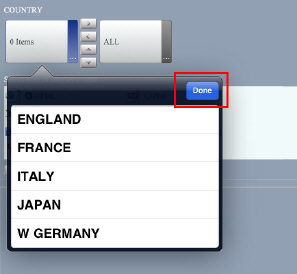
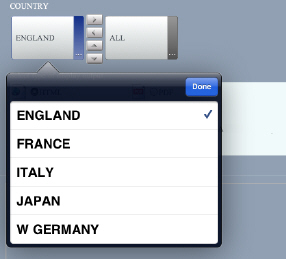
The following image shows the pop-up menu with England selected.

The following image shows the left column with England selected. The column displays the name of the selected value since there is only one value selected.

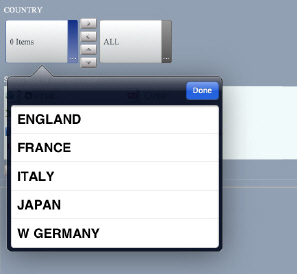
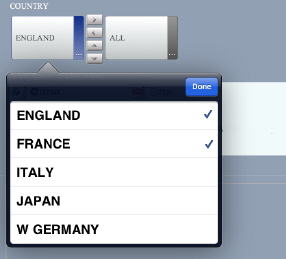
The following image shows the pop-up menu with England and France selected.

The following image shows the left column with England and France selected. The column displays 2 Items since there is more than one value selected.

You can press the right arrow to move the selected values from the left column to the right column. In this example, England and France move from the left column to the right column. The left column now contains only the remaining values, as shown in the following image.