-
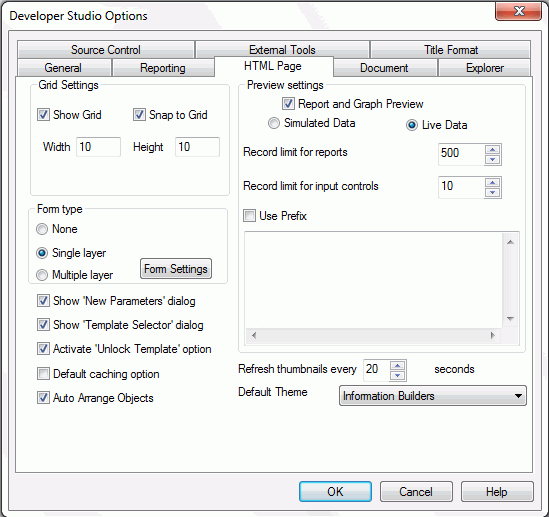
Select Options from
the Window menu.
The Developer Studio Options dialog box opens.
- Select the HTML Page tab.
-
Click
the Form Settings button.
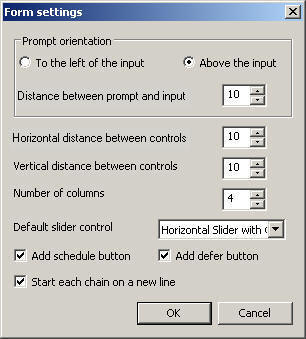
The Form settings dialog box opens.
- Select the orientation for the form object in the layout.
-
Use
the spin buttons to increase or decrease the distance between the prompt,
horizontal and vertical controls of the form, and the number of
columns for the form.
or
Position the cursor in the input box and type a number.
-
Use
the slider control type options to select how the slider bar appears.
Slider bars are available when using numeric range value parameters in your report or graph.
- Use the Add schedule button option to add a schedule button for referenced procedures with parameters if your WebFOCUS environment is licensed to use ReportCaster. For more information, see Adding ReportCaster Schedule Capability to HTML Composer.
- Use the Add defer button option to add a defer button for running a report deferred in the Managed Reporting environment. For more information, see Running a Managed Reporting Report Deferred From HTML Composer.
-
Start each
chain on a new line to create multiple chains from the New Parameters
dialog box. Each set of chained parameters appears on new line of
the Design tab, regardless of the grouping option selected from
the New Parameters dialog box.
Start each chain on a new line is selected by default.
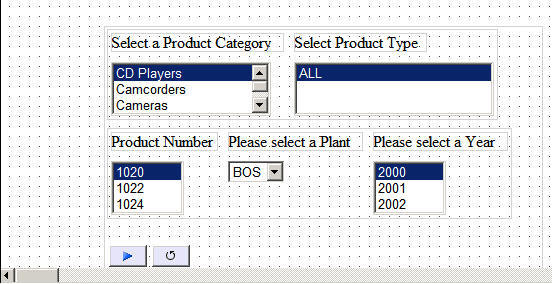
For example, the following image shows the default behavior where the first chain (Product Category and Product Type) is shown on one line and the second chain (Product Number, Plant, Year) start on a new line. This enables you to see the relationship of the chains within the form.

-
Click OK to
close the Form Settings dialog box.
The form settings are applied and shown in the HTML Composer Design view.
-
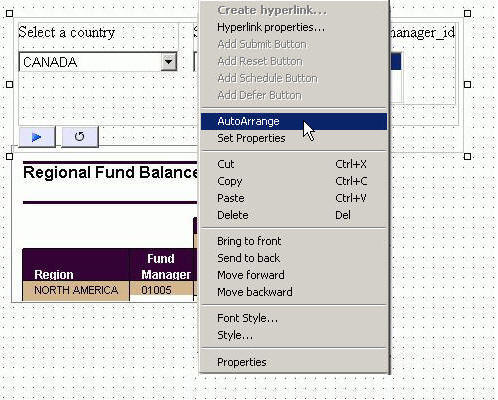
To reset
the default form settings, right-click the form object and select AutoArrange from
the context menu.
Note: The AutoArrange option is only available when using a multiple layer form type.

The form is auto arranged on the layout, using the default form settings.