How to: |
The hatWidth property controls the width of the hat that draws at the top and base of a box plot.
boxPlotProperties: {
hatWidth: hwidthwhere:
- hwidth
Can be a number that defines the width of the hat in pixel or a string that includes a percent symbol, enclosed in single quotation marks (') that expresses a percentage value ('0%'...'100%'). The default value is '50%'.
Note: The series and group border properties control the color and format of the hats when they are drawn as boxes. When they are not drawn as boxes, the connectorLine properties control the color and format of the hats. You can set the border width to zero to remove the hats entirely (the same as hatWidth: '0%' or hatWidth: 0).
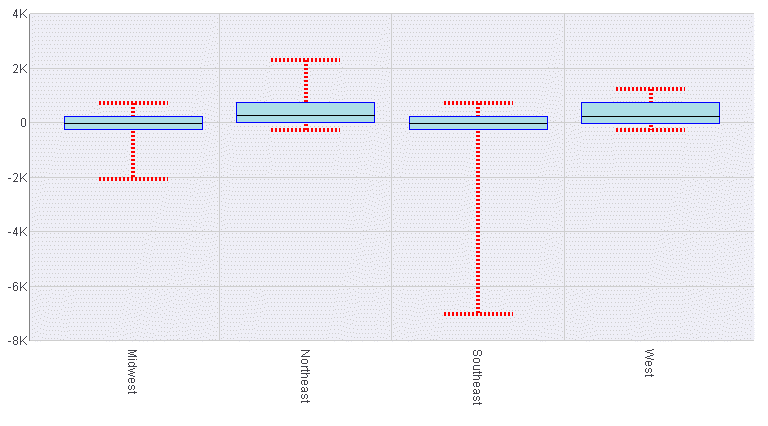
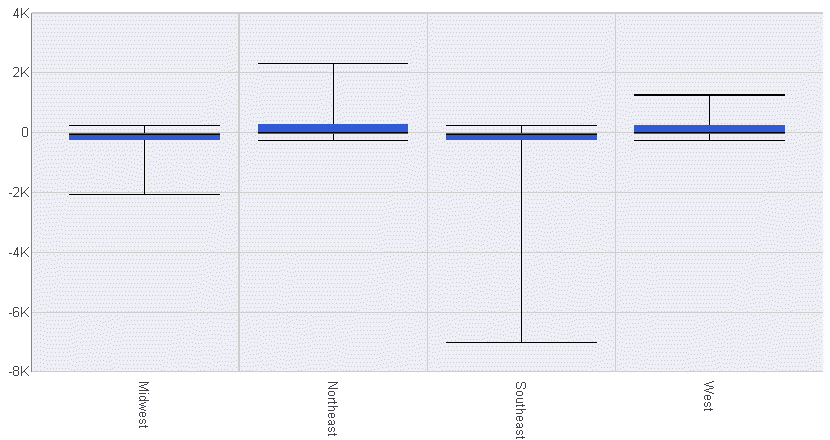
The following request against the GGSALES data source sets the hat width to 100% of the box width:
DEFINE FILE GGSALES
DIFF = UNITS-BUDUNITS;
END
GRAPH FILE GGSALES
SUM DOLLARS NOPRINT AND COMPUTE
MIN1 = MIN.DIFF;
HAT1 = MIN1 +200;
MED1 =MDN.DIFF;
HAT2 =DIFF;
MAX2 = MAX.DIFF;
BY REGION
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BOXPLOT
ON GRAPH SET STYLE *
*GRAPH_JS
boxPlotProperties: {
hatWidth: '100%',
},
series: [
{series: 0, color: 'lightblue', border: {width: 1, color: 'blue'}},
]
*END
INCLUDE=ENIADefault_combine.sty,$
ENDSTYLE
ENDThe output is:

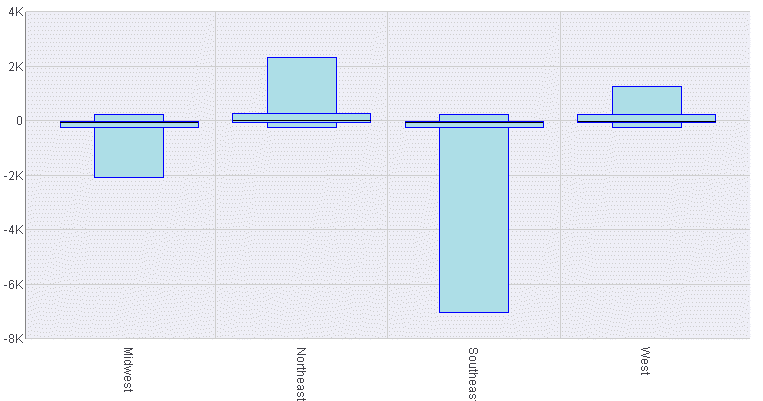
Setting the hatwidth to zero (0), removes the hats, but leaves the connector lines:
boxPlotProperties: {
hatWidth: 0},The output is: