
In App Studio, you use the Settings panel to modify the population settings of components, controls, and parameters. The Settings panel has multiple sections that are only available when you select an object or when no object is selected. When you select an object, or when an object is added to the canvas, the settings for that object are displayed in the Settings panel.
When you select an object, or when you add an object to the canvas, the settings for that object display in the Settings panel. Settings are grouped under sections, and the sections and settings change depending on which component, control, or parameter is selected.
When no object is selected, you can manage your Cascading StyleSheet files and script files using the Manage CSS and Scripts section. The Settings panel displays this section by default. Click the New button to select whether you are creating a new CSS link or a new JavaScript link. Once links are added for both, you can select which you are editing using the Internal CSS radio button and the Internal Java Script radio button. The Manage CSS and Scripts section is shown in the following image.

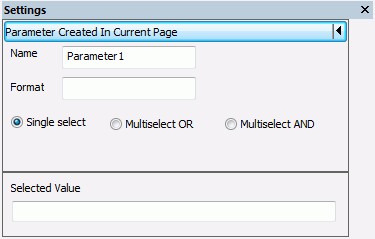
The following image shows the Settings panel for a parameter created in the HTML page.

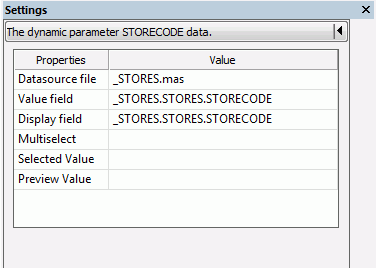
The following image shows the Settings panel for a dynamic parameter.

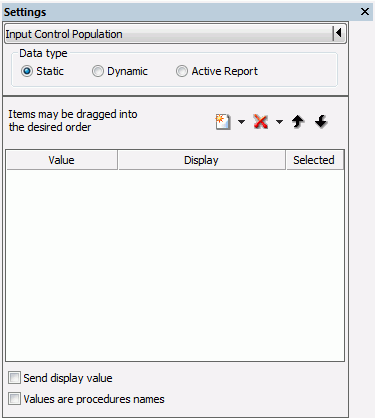
The following image shows the Settings panel for an input control.

For more information on customizing the Settings panel, see Using the Panel Customization Options.
| WebFOCUS |