Aligning Content in a Multi-Line Heading or Footing
In this section: How to: Reference: |
The HEADALIGN and COLSPAN syntax
described in Aligning a Heading or Footing Element in an HTML, EXL07, EXL2K, or PDF Report is specific
to HTML reports. This topic describes how you can design reports that
are printable across HTML and PDF formats. Using the WIDTH and JUSTIFY
syntax in a StyleSheet, you can:
You can apply WIDTH and JUSTIFY attributes to report headings
and footings, page headings and footings, and sort headings and
footings, using either mono-space or proportional fonts.
These techniques rely on internal cascading style sheets, which
support WebFOCUS StyleSheet attributes that were not previously
available for HTML reports. The syntax associated with these techniques
resolves the problem of having to format headings differently for
HTML reports (using HEADALIGN and COLSPAN) and PDF and PS reports (using
POSITION and spot markers).
While the WIDTH and JUSTIFY attributes are particularly useful
when you need to format a multi-line heading or footing, or align
stacked decimals, you can also use this syntax to position items
in an individual heading or footing line.
Tip: For a summary of other alignment methods, see Choosing an Alignment Method for Heading and Footing Elements.
x
Syntax: How to Align Heading Text and Data in Columns
For a multi-line report or page heading
or footing, use the syntax:
TYPE=headfoot, WRAP=OFF, $
TYPE=headfoot, [LINE=line_#,] ITEM=item_#, [OBJECT={TEXT|FIELD}],
WIDTH=width, [JUSTIFY=option,] $
For a multi-line sort heading or footing,
use the syntax:
TYPE=headfoot, WRAP=OFF, $
TYPE={SUBHEAD|SUBFOOT}, [BY=sortfield] [LINE=line_#,] ITEM=item_#,
[OBJECT={TEXT|FIELD}], WIDTH=width, [JUSTIFY=option,] $ where:
- headfoot
- Is the type of heading or footing. Valid values are TABHEADING,
TABFOOTING, HEADING, FOOTING, SUBHEAD, and SUBFOOT.
- sortfield
- When TYPE=SUBHEAD or SUBFOOT, you can specify alignment for
the sort heading or sort footing associated with a particular sort
field. If no sort field is specified, formatting is applied to the
sort headings or footings associated with all sort fields.
- LINE
- Is an optional entry that identifies a line by its position
in a heading or footing. Identifying individual lines enables you
to format each one differently.
If a heading or footing has multiple
lines and you apply a StyleSheet declaration that does not specify
LINE, the declaration is applied to all lines. Blank lines
are counted when interpreting the value of LINE.
You
can use LINE in combination with ITEM. For an illustration, see Combining Column and Line Formatting to Align Items in a Sort Heading.
- ITEM
- Is a required entry when you are using WIDTH to control alignment.
An item can identify either:
- A vertical
set of text or data that you wish to align as a columnar unit. You
must identify each vertical unit as an item.
- An item's position
in a line. You must identify each line element as an item. See Line and Item Formatting in a Multi-Line Heading or Footing for
information about acceptable variations.
You
can use either or both approaches for a single heading or footing.
For an illustration, see Combining Column and Line Formatting to Align Items in a Sort Heading.
To
divide a heading or footing line into items, you can use the <+0>
spot marker. See, Identifying a Report Component in a WebFOCUS StyleSheet. The number of
items you can identify is limited by the cumulative widths of the
items in the heading or footing, within the physical boundaries
of the report page.
You can
use ITEM in conjunction with OBJECT to refine the identification
of an element whose width you want to define. To determine the ITEM
for an OBJECT, follow these guidelines:
- When used with
OBJECT=TEXT, count only the text strings from left to right.
- When used with
OBJECT=FIELD, count only values from left to right.
- When used without
OBJECT, count text strings and field values from left to right.
If
you apply a StyleSheet declaration that specifies ITEM, the number
is counted from the beginning of each line in the heading or footing,
not just from the beginning of the first line.
- OBJECT
- Is an optional entry that identifies an element in a heading
or footing as a text string or field value. Valid values are TEXT
or FIELD. TEXT may represent free text or a Dialogue Manager amper
(&) variable.
It is not necessary to specify OBJECT=TEXT
unless you are styling both text strings and embedded fields in
the same heading or footing.
- width
- Is the measurement expressed in units (inches by default), which
is required to accommodate the longest text string or field value
associated with a numbered item. For details, see How to Measure for Column Width.
- option
- Is the type of justification. Valid values are:
LEFT which
left justifies the heading or footing. LEFT is the default value.
RIGHT which
right justifies the heading or footing.
CENTER which
centers the heading or footing.
- DECIMAL (n)
- Is the measurement expressed in units (inches by default), which
specifies how far in from the right side of a column to place the
decimal point. With this specification, you can locate the decimal
point in the same position within a column, regardless of the number
of decimal places displayed to its right.
The measurement will
be a portion of the width specified for this item. For details,
see How to Measure for Column Width.
Note: JUSTIFY
is not supported with WRAP.
x
Reference: Line and Item Formatting in a Multi-Line Heading or Footing
Line formatting maximizes your control
over the items you identify on each line:
- You can align
and stack the same number of items with uniform widths. For example,
|
Line 1
|
Item 1
|
Item 2
|
Item 3
|
|
Line 2
|
Item 1
|
Item 2
|
Item 3
|
- You can also
align different numbers of items as long as the items on each line
have the same starting point and the same cumulative width.
Do not use HEADALIGN or
COLSPAN syntax, which are specific to HTML reports and may conflict
with WIDTH and JUSTIFY settings.
For HTML reports, turn
WRAP OFF (ON is the default) to ensure proper processing of WIDTH and
JUSTIFY.
Example: Aligning Data and Text in a Multi-Line Heading or Footing
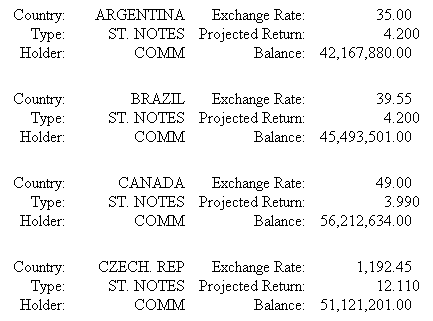
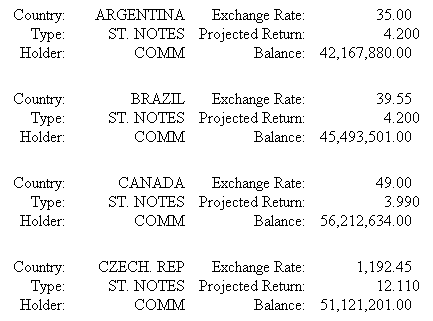
In
the following free-form report, content is defined entirely in the
sort heading, where text and data are stacked to support comparison
among countries. Each set of data is aligned vertically, to appear
as a column. To achieve this affect, each vertical unit is identified
as an item: the first column of text is item 1, the next
column of data is item 2, and so on.
Note especially the last column, in
which decimal data with different numbers of decimal places is lined
up on the decimal point to facilitate reading and comparison.

The chart below breaks out the structure
of the previous report:
|
Item1:
Text
|
Item 2:
Data values
|
Item 3:
Text
|
Item 4:
Values with decimal places
|
|---|
|
Country
|
ARGENTINA BRAZIL, and so on
|
Exchange Rate
|
nn.dd
|
|
Type
|
ST.NOTES
|
Projected Return
|
n.ddd
|
|
Holder
|
COMM
|
Balance
|
nn,nnn,nnn.dd
|
For each item,
you specify the width of the column and the justification of its
content, as illustrated in the following code.
DEFINE FILE SHORT
BALANCE/D14.2=BALANCE;
END
TABLE FILE SHORT
BY COUNTRY NOPRINT SUBHEAD
"Country:<COUNTRY Exchange Rate:<EXCHANGE_RATE"
"Type:<TYPE Projected Return:<PROJECTED_RETURN"
"Holder:<HOLDER Balance:<BALANCE"
ON TABLE SET PAGE-NUM OFF
ON TABLE SET ONLINE-FMT HTML
ON TABLE SET HTMLCSS ON
ON TABLE SET STYLESHEET *
TYPE=REPORT, FONT='TIMES', $
TYPE=REPORT, GRID=OFF, $
TYPE=SUBHEAD, ITEM=1, WIDTH=1.00, JUSTIFY=RIGHT, $
TYPE=SUBHEAD, ITEM=2, WIDTH=1.25, JUSTIFY=RIGHT, $
TYPE=SUBHEAD, ITEM=3, WIDTH=1.25, JUSTIFY=RIGHT,$
TYPE=SUBHEAD, ITEM=4, WIDTH=1.5, JUSTIFY=DECIMAL(.6),$
ENDSTYLE
END
This procedure produces a three-line sort
heading, broken out as four items, each with a measured width and
defined justification. The decimal item (4) uses a variation on
standard justification to line up the decimal points. For details,
see How to Align Heading Text and Data in Columns and Aligning Decimals in a Multi-Line Heading or Footing.
Note: To
take advantage of this feature for an HTML report, you must turn
on internal cascading style sheets (SET HTMLCSS=ON). This command
enables WebFOCUS StyleSheet attributes that were not previously
available for HTML reports. This line of code is ignored for a PDF
report.
xAligning Decimals in a Multi-Line Heading or Footing
The ability to align heading content in a multi-line
heading based on width and justification values has special benefit
in reports that contain data with different numbers of decimal places.
For example, if a figure is in dollars, it is formatted with a decimal
point and two places for zeroes. If in Swiss francs, it is formatted
with a decimal place and four zeroes. If in yen, the decimal is
at the end with no zeroes. In addition, sometimes the currency or
units do not vary, but the number of digits of decimal precision
varies.
By aligning the decimal points in a vertical
stack, you can more easily read and compare these numbers, as illustrated
in the following output:
|
Floating decimal points
|
Aligned decimal points
|
|---|
Bond
------------ Galosh Ltd. Mukluk Inc. Overshoe Inc. |
Face Value
------------ 22375.5784596 1212345.457 232.45484 |
Bond
------------ Galosh Ltd. Mukluk Inc. Overshoe Inc. |
Face Value
------------- 22375.5784596 1212345.457 232.45484 |
The technique uses a width specification for the item that contains
decimals, combined with a variation on standard left/right/center
justification to achieve the proper decimal alignment. For the syntax
that generates this output, see How to Align Heading Text and Data in Columns.
x
Procedure: How to Measure for Column Width
Determining the width of a heading or
footing item is a three-step process:
-
Identify
the maximum number of characters in a text string or field.
-
For
a text string, simply count the characters. For a field, refer to
the format specification in the Master File or in a command such
as a DEFINE.
-
Measure
the physical space in units (for example, in inches) that is required
to display the number of characters identified in step 1, based
on the size of the font you are using. For example, the following
value of the COUNTRY field would measure as follows:
|
Font
|
Font size
|
Comparison
|
Inches
|
|---|
|
Helvetica
|
10
|
England
|
.5
|
|
Times New Roman
|
10
|
England
|
.44
|
|
Courier
|
10
|
England
|
.56
|
Tip: Consider
using a consistent set of fonts in your reports to make your measurements
reusable.
x
Procedure: How to Measure for Decimal Alignment
After
you have determined the width of an item, you can do a related measurement
to determine the physical space required to display decimal data
with a varying number of digits to the right of the decimal point.
-
Determine
the maximum number of decimal places you need to accommodate to
the right of the decimal place, plus the decimal point itself.
-
Measure
the physical space in units (for example, in inches) that is required
to display the number of characters identified in step 1, based
on the size of the font you are using.
xCombining Column and Line Formatting in Headings and Footings
By combining column and line formatting, you can create
complex reports in which different ranges of lines in the same heading
or footing have different numbers of aligned columns in different
locations.
Example: Combining Column and Line Formatting to Align Items in a Sort Heading
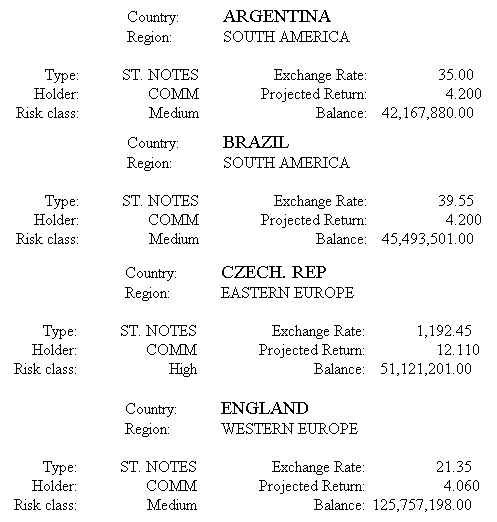
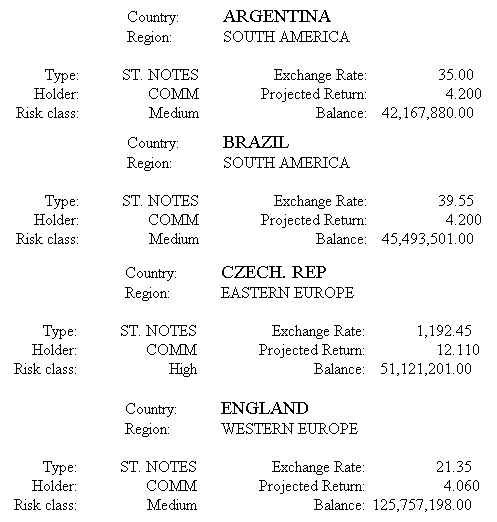
This request produces a free-form report
in which content is defined in a seven-line sort heading. Text and
data is stacked in two groupings:
- The first grouping identifies the country
and region (continent).
- The second
grouping provides financial information for each country/region
pair.
Although this is a single sort heading, our
goal is to format the information in each grouping a bit differently
to provide emphasis and facilitate comparison. The request also demonstrates
a coding technique that makes formatting changes easier for the
report designer. See the annotations following the code for details.
As you review the sample request, keep
in mind that a heading can contain two kinds of items: text and
embedded fields. A text item consists of any characters, even a
single blank, between embedded fields and/or spot markers. In particular,
if you have a single run of text that you want to treat as two items,
you can separate the two items using a <+0> spot marker. For
example, in the heading line:
" <+0>Country:<COUNTRY"
item
#1 is a single blank space.
item #2, separated by the
<+0> spot marker, is the text Country:
item #3
is the embedded field <COUNTRY.
For details about
the <+0> spot marker, see Identifying a Report Component in a WebFOCUS StyleSheet.
Request and annotations:
DEFINE FILE SHORT
BALANCE/D14.2=BALANCE;
END
TABLE FILE SHORT
BY COUNTRY NOPRINT SUBHEAD
1. " <+0>Country:<COUNTRY"
2. " <+0>Region:<REGION"
" "
3. "Type:<TYPE <+0>Exchange Rate:<EXCHANGE_RATE"
4. "Holder:<HOLDER <+0>Projected Return:<PROJECTED_RETURN"
5. "Risk class:<RISK_CLASS <+0>Balance:<BALANCE"
" "
ON TABLE SET PAGE-NUM OFF
6. ON TABLE SET HTMLCSS ON
ON TABLE SET STYLESHEET *
TYPE=REPORT, FONT='TIMES', $
TYPE=REPORT, GRID=OFF, $
-* Bottom section of subhead:
7. TYPE=SUBHEAD, ITEM=1, WIDTH=1.00, JUSTIFY=RIGHT, $
8. TYPE=SUBHEAD, ITEM=2, WIDTH=1.25, JUSTIFY=RIGHT, $
9. TYPE=SUBHEAD, ITEM=3, WIDTH=.5, $
10. TYPE=SUBHEAD, ITEM=4, WIDTH=1.25, JUSTIFY=RIGHT,$
11. TYPE=SUBHEAD, ITEM=5, WIDTH=1.5, JUSTIFY=DECIMAL(.6),$
-* Top section of subhead (overrides above ITEM defaults
-* for lines 1 and 2):
12. -SET &INDENT=1.5;
13. TYPE=SUBHEAD, LINE=1, ITEM=1, WIDTH=&INDENT, $
14. TYPE=SUBHEAD, LINE=1, ITEM=2, WIDTH=1, JUSTIFY=LEFT, $
15. TYPE=SUBHEAD, LINE=1, ITEM=3, SIZE=14, WIDTH=2, JUSTIFY=LEFT, $
16. TYPE=SUBHEAD, LINE=2, ITEM=1, WIDTH=&INDENT, $
17. TYPE=SUBHEAD, LINE=2, ITEM=2, WIDTH=1, JUSTIFY=LEFT, $
18. TYPE=SUBHEAD, LINE=2, ITEM=3, WIDTH=2, JUSTIFY=LEFT, $
ENDSTYLE
END The output highlights
the key information and its relationship by aligning text and data, including
decimal data in which decimal points are aligned for easy comparison.

| Line # | Description |
|---|
| 1-2 | Defines
the content for the top, two-line section of the sort heading.
Each line contains three items: the first is a blank area (denoted
by a space, separated from the next item by a <+0> spot marker),
the second contains text, the third contains data values related
to the text. |
| 3-5 | Defines
the content for the bottom, three-line section of the sort
heading. Each line contains five items: text, data values related
to the text, a blank column (denoted by a space, separated from
the next item by a null spot marker), text, data values related
to the text. |
| 6 | Turns on internal cascading style
sheets, a requirement for these formatting options. This command
enables WebFOCUS StyleSheet attributes that were not previously
available for HTML reports. This line of code is ignored for a PDF report. |
| 7-11 | Specifies the basic formatting
characteristics for the sort heading by breaking the content into
five columns, each identified as an item with a defined width, and
justification information for all but the empty column. Important: Had
additional formatting code (annotated as 12-17) not been included
in the request, the specifications annotated as 7-11 would have applied
to the entire sort heading (that is, the formatting of the three
columns in the top section of the heading would have been based
on the specifications for the first three columns described below).
However, that is not the effect we want to achieve, so a second
section of StyleSheet code is defined to override this formatting
for lines 1 and 2 of the sort heading. See annotations 12-18. The
formatting of the bottom, three-line section of the heading
is controlled by the following specifications: Item
1 identifies a columnar unit that contains text (that is, Type,
Holder, Risk Class). It has a defined width of 1 inch and the text
is right justified. Item 2 identifies a columnar
unit that contains data values related to the text in item 1. It
has a defined width of 1.25 inches and the data is right justified. Item
3 identifies a columnar unit that contains blank space and serves
as a separator between columns. It has a width of .5 inches. Justification
is not relevant. Item 4 identifies a columnar unit
that contains text (e.g., Exchange Rate, Projected Return, Balance).
It has a defined width of 1.25 inches and the text is right justified. Item
5 identifies a columnar unit that contains a decimal value. The
width of the column that contains the value is 1.5 inches, with
the decimal point anchored .6 inches in from the right edge of that
column. The common width and justification definitions
enforce the proper alignment of each item. |
| 12 | Defines a variable called &INDENT,
with a width setting of 1.5 inches. This variable defines the width
of the blank area (item 1) at the beginning of lines 1 and 2 of
the sort heading. Defining the width as a variable
enables you to experiment with different widths simply by changing
the value in one location. For a complex report, this technique
can potentially save a lot of development time. For details, see
the documentation on Dialogue Manager in the Developing Reporting Applications manual. |
| 13-18 | Specifies line-by-line formatting
for the top, two-line section of the sort heading. This code
overrides the previous formatting for lines 1 and 2 of the sort
heading because it specifies a line number. Item
1 on each line refers to the blank area. The width is defined as
a variable and implemented based on the current value of &INDENT. Item
2 on each line refers to the text area. It has a defined width of
1 inch and the text is left justified. Item 3 on
each line refers to the data values. It has a defined width of 2
inches and the data is left justified. The common
width and justification definitions enforce the proper alignment of
each item. Notice that item 1 in line 15 defines
a font size for the data values associated with the COUNTRY field.
All other items on both lines use a default font. Line-by-line formatting
enables you to define a unique characteristic for a single item. |