Syntax: How to Control the Appearance of a Bullet Chart
bulletProperties: {
drawFirstValueAsBar: boolean},where:
- boolean
Valid values are:
- true, which draws the first data value as a bar. This is the default value.
- false, which draws the first data value as a marker.
Example: Controlling the Appearance of a Bullet Chart
The following request against the GGORDER data source creates a bullet chart using the default value (true) for the drawFirstValueAsBar property
DEFINE FILE GGORDER
YEARY/YY = ORDER_DATE;
YEAR1/YY = IF YEARY EQ 1990 THEN 1998 ELSE YEARY;
END
GRAPH FILE GGORDER
SUM QUANTITY
BY YEAR1
ON GRAPH SET VAXIS 80
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CUSTOM
ON GRAPH SET STYLE *
*GRAPH_JS
chartType: 'bullet',
bulletProperties:
{drawFirstValueAsBar: true},
dataLabels: {visible: true, font: '6pt'},
yaxis: {
colorBands: [
{start: 0,stop: 200000,color: 'silver'},
{start: 2100000,stop: 400000,color: 'lightgrey'},
{start: 400000,stop: 600000,color: 'whitesmoke'},
],
},
series: [
{series: 'all', showDataValues: true},
{series: 0, group: 0, color: 'yellow', marker: {size: 15, position:
'bottom'}},
{series: 0, group: 1, color: 'red', marker: {size: 15, position: 'top'}},
{series: 0, group: 2, color: 'blue', marker: {size: 15, position: 'middle'}}
]
*END
INCLUDE=ENIADefault_combine.sty,$
ENDSTYLE
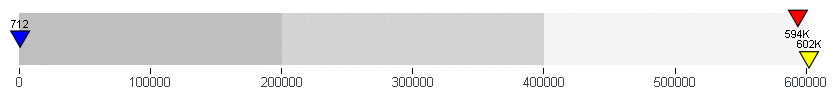
ENDOn the chart, the first data value is represented by a yellow bar, and the other data values are represented by blue and red triangles:

Changing the value of drawFirstValueAsBar to false generates a chart on which the yellow marker is now a triangle: