Syntax: How to Set 3D Chart Properties
threedProperties: {
rotate: rnumber,
tilt: tnumber,
shadeSides: boolean
},where:
- rnumber
Is a number between 0 and 90 that defines the rotation of the 3D cube. The default value is 40.
- tnumber
Is a number between 0 and 90 that defines the tilt of the 3D cube. The default value is 40.
- boolean
Valid values are:
- true, to shade 3D risers. This is the default value.
- false, to not shade 3D risers.
Example: Setting Properties for a 3D Area Chart
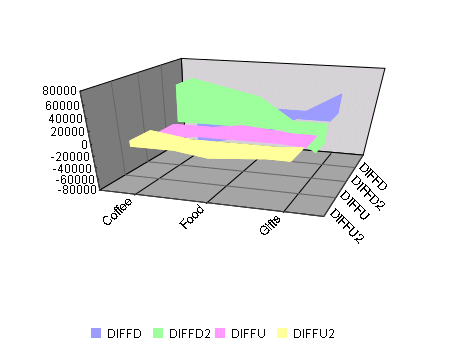
The following request against the GGSALES data source generates a 3D area chart with the default properties:
DEFINE FILE GGSALES DIFFD = DOLLARS-BUDDOLLARS; DIFFU = UNITS-BUDUNITS; DIFFD2 = BUDDOLLARS-DOLLARS; DIFFU2 = BUDUNITS-UNITS; END GRAPH FILE GGSALES SUM DIFFD DIFFD2 DIFFU DIFFU2 BY CATEGORY ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH 3DAREAS END
The output is:

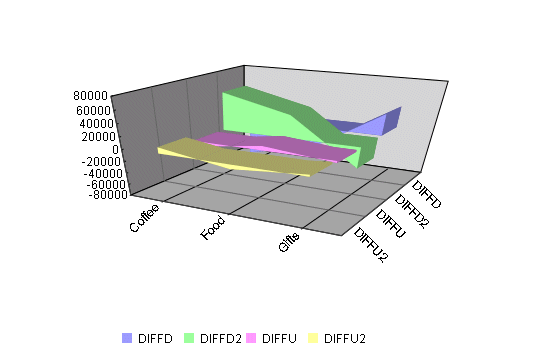
The following version of the request sets the rotation to 20, the tilt to 30, and shadeSides to false:
DEFINE FILE GGSALES
DIFFD = DOLLARS-BUDDOLLARS;
DIFFU = UNITS-BUDUNITS;
DIFFD2 = BUDDOLLARS-DOLLARS;
DIFFU2 = BUDUNITS-UNITS;
END
GRAPH FILE GGSALES
SUM DIFFD DIFFD2 DIFFU DIFFU2
BY CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH 3DAREAS
ON GRAPH SET STYLE *
*GRAPH_JS
threedProperties: {
rotate: 20,
tilt: 30,
shadeSides: false}
*END
ENDSTYLE
ENDThe output is: