The first part covers some of the most commonly used
chart types and useful Visual Discovery add-ons. The second part
allows you to create controls that can be customized for future
applications, as well as creating an active report or PDF from the selected
components.
xBuilding an Analytic Dashboard With Visual Discovery Components
This section of the tutorial illustrates how to create
an analytic dashboard that contains two bar charts, a data constellation,
a pie chart, and a summary sheet. The first four controls show revenue
by different values (store, region, city, product type). The last
control (summary sheet) shows various values (quantity, returns,
and revenue) for each sales representative. The data constellation
is placed on top of a map of the United States.
The final output of this section should look similar to the
following image.

Note: On any webpage, colors and appearance can vary slightly
from machine to machine. Visual Discovery is particularly sensitive,
because it is an ActiveX object. Consequently, the images included
in this tutorial may appear slightly different from the result you
achieve.
Visual Discovery controls use data from a .txt or .fex (with
PCHOLD FORMAT VISDIS) output file. To understand how to create this
type of file, see the Using WebFOCUS Visual Discovery to Develop
Analytic Dashboards manual. You create analytic dashboards
using HTML Composer, which you can access from:
- The Developer Studio project area.
- WebFOCUS Environments: Data Servers.
- WebFOCUS Environments: Repository.
Tip: As you perform the steps in the tutorial, save your
work frequently.
x
Procedure: How to Create the HTML File
-
In your project
or application folder, right-click the HTML Files folder
and click New, then select HTML
File.
If you are working in the Repository, right-click a folder
and select New, HTML File.
-
Enter vzMySales as the file name
and click Open.
If the Template Selector opens, click No, thanks to close
it.
HTML Composer opens, as shown in the following image.

x
Procedure: How to Create the Bar Charts
-
Click the Vis (Visual Discovery)
button on the components toolbar.
-
Drag your cursor across the canvas. The Insert ActiveX
Control dialog box opens.
-
Click Visual Discovery Bar Chart and
click OK.
-
Click the Empty Bar
Chart component. The Properties and settings dialog
box opens.
You need to associate data with the control before specifying
the characteristics of the bar chart.
-
Click Add Data Pool in the Properties
and settings dialog box.
-
Navigate to your data file and click Open.
In this example, we are using a file named vzstoresales.txt. You
can copy this file to your current application from the \ibi\apps\session
directory.
-
Click ActiveX Properties to open
the Visual Discovery Bar Chart Properties dialog box.
-
In the Data tab, expand the data tree to see the available
fields.
The bar chart in this example uses the Revenue and Store
Name fields.
-
Click:
- Once on Store Name so an X
appears in the box. This is the x-axis field.
- Twice on Revenue so a Y appears in the
box. This is the y-axis field.
The following image
shows the x-value and y-value selected in the Data tab.

-
Click the Bar Chart tab, as shown
in the following image.
- Confirm that the orientation of the chart is set vertically
by clicking the first icon in the Orientation field.
- Set the Labels Shown list to All, as
shown in the following image.

-
Click the Colors tab, as shown
in the following image. In the Field list, click Product
Type. This colors the bars according to the values in
the Product Type field.

-
Click
the Fonts tab.
For Label Font, click the Font button
and set the font to 10, as shown in the following image.

-
Click the Titles tab,
as shown in the following image. Change the following:
- Title Text to Revenue by Store.
- X axis title to blank (no title).
- Y Axis title to Revenue.

-
Click Apply and then click OK to
return to the HTML Composer window.
-
Save your work.
-
Access the Properties pane on the right (if needed, click Properties on
the View menu).
From the Properties drop-down list, select activex1 <OBJECT>,
if not already selected. For information on the way that Visual Discovery
names components, see the Using WebFOCUS Visual Discovery
to Develop Analytic Dashboards manual.
Specify the attributes as follows and
then save your work:
- Name: vzBarOne
- Position: Left: 10px
- Position: Top: 70px
- Size: Height: 245px
- Size: Width: 200px
- Unique Identifier: vzBarOne
Tip: You
do not need to enter px for pixels. That is the default value.
The
following image shows the Properties pane.

-
Run the webpage. The output should look similar to the
following image.

-
Close the webpage to return to HTML Composer.
-
Create another bar chart component by repeating steps
1 through 18 in this procedure. When you create the second bar chart,
note the following:
- The vzstoresales.txt data source is already part of
the data pool.
- From the Data tab, select Region as the
x-axis field, then select Revenue as the
y-axis field.
- From the Bar Chart tab, set the Labels Shown list to All.
- From the Titles tab, change the title text to Revenue
by Region and leave the x-axis title blank.
- On the Properties pane, remember to select activex2 <OBJECT> from
the drop-down list, if not already selected. Set these attributes
as follows, and then save your work:
- Name: vzBarTwo
- Position: Left: 220px
- Position: Top: 70px
- Size: Height: 245px
- Size: Width: 280px
- Unique Identifier: vzBarTwo
-
Run the webpage. The output should look similar to the
following image.

-
Close the webpage to return to HTML Composer.
x
Procedure: How to Create the Data Constellation
-
Insert another Visual Discovery control.
-
This time, click Visual Discovery Data Constellations.
Bring in a map with dimensions of about 512 x 256.
-
Click the Empty Data Constellations component,
then select vzstoresales.txt from the Available Data
Pools list on the Properties and settings dialog box.
In the Properties and settings dialog box, note that the
data source is already available in the Available Data Pools list
since you added it for the bar charts. Visual Discovery controls
share the same data pool. If you want to add additional data, you
can add more tables here.
-
Click ActiveX Properties. The
Visual Discovery Data Constellations Properties dialog box opens.
-
In the Data tab, expand the data tree and select City.
-
Click Apply.
-
Click the Data Constellations tab,
as shown in the following image. In the:
- Label area, select the Label selected check
box.
- Node and Link Selection area, select Nodes Only and No
Linking. This shows only the specific cities as data points
(nodes) and does not link the nodes.
- Uncheck Show Unselected. When the webpage
runs, all the glyphs that are not selected are removed.

-
Click the Nodes/Links tab, as
shown in the following image. In the Nodes area:
- In the Label list, click City.
- In the Height list, click Revenue.
- Move the Scale slider to the right to increase node size.
This
labels all of the data points (nodes) with the value in the City
field and determines the height of the node from the value in the
Revenue field. It also scales the nodes so that they are visible
on the map.

-
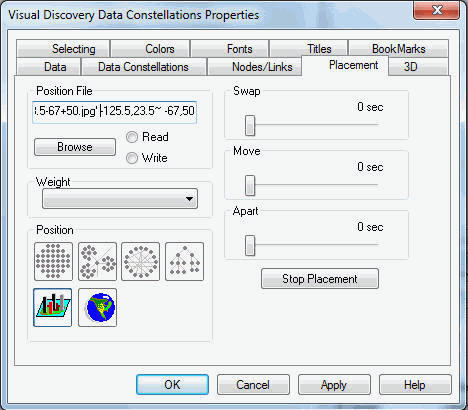
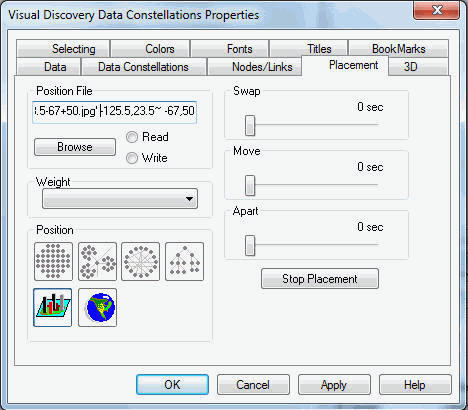
Click the Placement tab. Add the
map image and the coordinates for longitude and latitude. In the
Position File input area, three distinct parameter strings are required,
each separated by a space, as follows:
longfield,latfield 'imagepath' minmax1~ minmax2
where:
- longfield,latfield
Are the actual names in the data source for the fields that
contain the X,Y (longitude and latitude) coordinates for the nodes,
respectively.
- 'imagepath'
Is the full path of the map image. Use the Browse button
to enter this value.
- minmax1~ minmax2
Are the minimum X and Y (lower-left corner of the map) and
maximum X and Y (upper-right corner of the map) values, separated
by a tilde (~) and a space.
-
In the Position area, click the map position
image (the first image in the second row).
-
Click Browse and navigate to
the map file. In this example, we are using a file named usMainlandDark-125.5+23.5-67+50.jpg.
Change the Files of type drop-down list to All Files, then copy
this file to your current application from the \ibi\apps\session directory.
-
Click the Position File text
box and preceding the image path, enter the field names for the
X, Y (longitude and latitude) coordinates. Ensure there is a space
between Latitude and the path designatio. For example:
Longitude,Latitude 'C:\ibi\apps\session\usMainlandDark-125.5+23.5-
67+50.jpg'
-
In the Position File text box, go to the end of the
string. Add the minimum X and Y and maximum X and Y values. Ensure
the values are separated by a tilde (~) and a space, for example:
Longitude,Latitude 'C:\ibi\apps\session\usMainlandDark-125.5+23.5-
67+50.jpg'-125.5,23.5~ -67,50
The following image
shows the Placement tab.

-
Click the Colors tab. Confirm
that Product Type is selected from the Field drop-down list for
Color Using Field. This colors the nodes by the values in the Product
Type field.
-
Click the 3D tab, as shown in
the following image. Select Parallel from
the Projection field.

-
Click the Fonts tab.
For Label Font, click the Font button
and set Size to 9.
-
Click the Titles tab and for the
Title Text, enter Revenue by City.
Confirm that Show view title is checked.
-
Click Apply, and then click OK.
Save your work.
-
Access the Properties pane on the right. From the drop-down
list, select activex3 <OBJECT>, if
not already selected.
Specify the following values and then save your work:
- Name: vzMap
- Position: Left: 10px
- Position: Top: 325px
- Size: Height: 365px
- Size: Width: 605px
- Unique Identifier: vzMap
-
Save your work.
-
Run the webpage. The output should look similar to the
following image.

-
Close the webpage to return to HTML Composer.
-
To enable handles on the map, which allows you to rotate
the image during run time, change the data constellation 3D projection
setting to Perspective.
To change the 3D projection setting:
- Run the form.
- Right-click on the map and click Properties.
- Click the 3D tab, and then click the Perspective radio
button.
- Drag the handles at the corners of the map to rotate the image.
x
Procedure: How to Create the Pie Chart
-
Insert another Visual Discovery control
and click Visual Discovery Pie Chart.
-
Click the Empty Pie Chart component,
and then select vzstoresales.txt from the
Available Data Pool list.
-
Click ActiveX Properties.
-
In the Data tab, expand the data tree and click:
- Once on Product Type so an
X appears in the box. This is the x-axis field.
- Twice on Revenue so a Y appears in the
box. This is the y-axis field.
-
On the Pie Chart tab:
- Set Rotation to 45.
- Set the Labels Shown list to All.
The
following image shows the Pie Chart tab.

-
Click the Titles tab and change
the Title Text to Revenue by Product Type.
Confirm that the following is checked: Show view title.
-
Click Apply, and then click OK.
-
Save your work.
-
Access the Properties pane on the right. From the drop-down
list, click activex4 <OBJECT>, if not
already selected.
Specify the following values and then save your work:
- Name: vzPie
- Position: Left: 570px
- Position: Top: 70px
- Size: Height: 245px
- Size: Width: 250px
- Unique Identifier: vzPie
-
Run the webpage. The output should look similar to the
following image.

-
Close the page to return to HTML Composer.
x
Procedure: How to Create the Summary Sheet
-
Insert another
Visual Discovery control and click Visual Discovery Summary
Sheet.
-
Click the Empty Summary Sheet component, and
then select vzstoresales.txt from the Available Data Pool
list.
-
Click ActiveX Properties, and
then click the Data tab.
-
Click Sales Rep as the x-axis
field. Click Revenue as the y-axis field.
-
Click the Summary Sheet tab.
Click Revenue from the Sort By drop-down
list and click Reverse Sort By.
The following image shows the Summary Sheet tab.

-
Click the Titles tab and remove
any titles from the summary sheet.
-
Click Apply, and then click OK.
-
Save your work.
-
Access the Properties pane on
the right. From the drop-down list, click activex5 <OBJECT>,
if not it is already selected.
Specify the following values:
- Name: vzSummary
- Position: Left: 620px
- Position: Top: 325px
- Size: Height: 365px
- Size: Width: 305px
- Unique Identifier: vzSummary
-
Save your work.
-
Run the webpage. The final output should look similar
to the following image.

-
Close and save the page.
xBuilding an Application With Advanced Chart Controls
This section of the tutorial
illustrates how to build a sample chart control interface that allows
the manipulation of information on the HTML page during run time.
The chart controls are applied to the sample page, vzMySales.htm,
using Visual Discovery controls and JavaScript API.
For more information on the JavaScript API, see the Using
WebFOCUS Visual Discovery to Develop Analytic Dashboards manual.
The final output should look similar
to the following image:

x
Procedure: How to Create a Visual Discovery Control Panel Menu Bar
-
From the Insert menu, click Controls,
then click Group Box.
-
Drag your cursor across the top of the canvas. A group
box appears.
-
Delete the Group Box text by right-clicking the words Group
Box and selecting Delete.
-
Access the Properties menu pane on the right. If needed,
select Properties from the View menu.
Make sure that groupbox1 <FIELDSET> is
the selected property in the Properties menu pane, then click the Styling: Advanced
(CSS) ellipsis button.
-
From the options on the left, click Background, then
click Silver from the color drop-down list
in the Background color section.
-
From the options on the left, click Position. Specify
the attributes as follows:
- Top: 10px
- Left: 15px
- Height: 55px
- Width: 1015px
-
Click OK and save your work.
-
From the Insert menu, click Components,
then click Line.
-
Drag your cursor within the group box to draw the line.
-
Access the Properties menu pane on the right. If needed,
click Properties from the View menu.
Make sure that line1 <SPAN> is
the selected property in the Properties menu pane, then click the Styling:
Advanced (CSS) ellipsis button.
-
From the options on the left, click Background, then
select Gray from the color drop-down list
in the Background color section.
-
From the options on the left, click Position. Specify
the attributes as follows:
- Top: 0px
- Left: 240px
- Height: 54px
- Width: 2px
-
From the options on the left, click Edges.
In the Borders section, specify the attributes as follows:
-
Click OK and save your work.
-
Create another line by repeating steps 8 through 13 in
this procedure. When you create the second line, note the following:
- The selected property in the Properties menu pane
should now be line2 <SPAN>.
- The positioning will be as follows:
- Top: 0px
- Left: 690px
- Height: 54px
- Width: 2px
- All other values will be the same as the previous line.
-
When the second line is inserted, save your work and
run the webpage.
-
Close the webpage and return to HTML Composer.
x
Procedure: How to Create a Drop Down List Control for Selector Shapes
This
procedure adds a Drop Down List control to the menu bar, which can
be used to set the way the mouse selects data graphically at run
time. This applies to non-3D components only.
-
From the Insert menu, click Controls, then
click Drop Down List.
-
Drag your cursor within the group box. The drop-down
list appears.
-
Access the Properties menu pane on the right. If needed,
select Properties from the View menu.
Make sure that combobox1 <SELECT> is
the selected property in the Properties menu pane. Set these attributes
as follows:
- Name: cboSelection
- Position: Left: 5px
- Position: Top: 25px
- Size: Width: 100px
- Styling: Font: Arial 8pt
- Unique Identifier: cboSelection
-
Click the Parameters tab located
in the lower-left corner of the HTML Composer window.

The Properties and settings dialog box appears.
Note: For
the steps below, it is important that you make sure that cboSelection
<SELECT> is the selected property in the Properties menu
pane before you open the Parameters window. If it is not selected,
you can select it from the drop-down menu at the top of the Properties
menu. If it does not appear in the drop-down menu, you need to refresh
the menu. You can do this by clicking anywhere on the active form,
then back on the Properties menu pane.
-
Click Static from the Data Type
radio button area.
-
Click the New button
 , and add the following
options:
, and add the following
options:
|
Value
|
Display
|
|---|
|
0
|
Rectangle
|
|
1
|
Lasso
|
|
2
|
Circle
|
|
3
|
Rectangular brush
|
|
4
|
Circular brush
|
The following image shows the Properties and
settings box with the newly added options.

-
Return to the Design view by clicking on the Design tab
located in the lower-left corner of the HTML Composer window.
-
Click the Events tab located at
the bottom of the Properties toolbox pane.
-
To add an event to the drop-down list whenever you select
an option at run time, select the event onchange and
click the ellipsis button.
-
Add the code below to the cboSelection_onchange function
and then save your work.
//VzSelectorShapeEnum
/*Shape Value Description
------------------------------------
VzSelRectangle 0 Rectangle
VzSelLasso 1 Lasso
VzSelCircle 2 Circle
VzSelRectBrush 3 Rectangular brush
VzSelCircleBrush 4 Circular brush
*/
var vzBarOne =document.getElementById('vzBarOne');
var varSelected =ctrl.options[ctrl.selectedIndex].value;
vzBarOne.SelectorShape =varSelected;Note: The
steps above added JavaScript code to the project. For more information
on JavaScript standards and best practices, see the Using WebFOCUS
Visual Discovery to Develop Analytic Dashboards manual.
-
Return to the design view by selecting the Design tab
and return to the Properties menu pane by selecting the Properties tab
at the bottom of the Properties toolbox pane.
-
From the Insert menu, click Components,
then click Text.
-
Drag your cursor within the group box. The text appears.
-
Double-click inside the text object. Enter the text Selector shape.
-
Access the Properties menu pane on the right. If needed,
click Properties from the View menu.
Make sure that text1 <SPAN> is
the selected property in the Properties menu pane. Set these attributes
as follows:
- Position: Left: 5px
- Position: Top: 8px
- Size: Height: 28px
- Size: Width: 100px
- Unique Identifier: txtSelector
-
Save your work, then run the webpage.
Note: The selector shape control allows you to choose
portions of the Visual Discovery controls during run time, through
use of different shape selection options. With the HTML page open,
click Circle, in the Selector shape drop-down
list. Drag your cursor across the pie chart. Notice the selection
you choose is selected in a circular shape.
x
Procedure: How to Create a Drop Down List Control to Color By Fields
This
procedure adds a Drop Down List control to the menu bar, which can
be used to color any table in the data pool by the specified field
at run time.
-
From the Insert menu, click Controls, then
click Drop Down List.
-
Drag your cursor within the group box. The drop-down
list appears.
-
Access the Properties menu pane on the right. If needed,
click Properties from the View menu.
Make sure that combobox2 <SELECT> is
the selected property in the Properties menu pane. Set these attributes
as follows:
- Name: cboColorBy
- Position: Left: 115px
- Position: Top: 25px
- Size: Width: 100px
- Styling: Font: Arial 8pt
- Unique Identifier: cboColorBy
Note: For
the steps below, it is important that you make sure that cboColorBy
<SELECT> is the selected properly in the Properties menu
pane before you open the Parameters window. If it is not selected,
you can select it from the drop-down menu at the top of the Properties
menu. If it does not appear in the drop-down menu, you need to refresh
the menu. You can do this by clicking anywhere on the active form,
then back on the Properties menu pane.
-
Click the Parameters tab located
in the lower-left corner of the HTML Composer window.
Note: The Properties and settings dialog appears,
if not, select View in the HTML Composer
menu bar, and then click Properties and settings.
-
Click Static from the Data Type
radio button area.
-
Click the Values are VisDis Color By check
box at the bottom of the dialog box.
-
Click the New button chart control
drop-down list
 ,
select Visual Discovery ActiveX, and choose the
following options from the cascading menus:
,
select Visual Discovery ActiveX, and choose the
following options from the cascading menus:
- Select vzBarOne, then Store Name.
- Select vzBarTwo, then Region.
- Select vzPie, then Product Type.
The
following image shows the cascading menu options of the Properties
and settings dialog box.

-
Return to the Design view by clicking on the Design tab
located in the lower-left corner of the HTML Composer window.
-
On the Insert menu, click Components,
then click Text.
-
Drag your cursor within the group box. The text appears.
-
Double-click inside the text object. Enter the text Color
by Field.
-
Access the Properties menu pane on the right. If needed,
click Properties on the View menu.
Make sure that text2 <SPAN> is
the selected property in the Properties menu pane. Set these attributes
as follows:
- Position: Left: 115px
- Position: Top: 8px
- Size: Height: 28px
- Size: Width: 100px
- Unique Identifier: txtColorBy
-
Save your work, then run the webpage.
Note: The Color by Field control allows you to select
a field in run time, and color the Visual Discovery controls on
the page based on the field you choose. With the HTML page open,
click Region, in the Color by Field drop-down
list. Notice Visual Discovery controls on the page change color
according to the region data. The same can be repeated for Store
Name and Product Type.
x
Procedure: How to Create a Push Button Control That Hides Excluded Items
This
procedure adds a Push Button control to the menu bar that omits
unselected items from the current display.
Note: This
method is different from excluding. When you hide unselected items,
the data is still present in other views. It would not be if excluded.
-
From the Insert menu, click Controls, then
click Push Button.
-
Drag your cursor within the group box. The push button appears.
-
Access the Properties menu pane on the right. If needed,
select Properties from the View menu.
Make sure that button1 <INPUT> is
the selected property in the Properties menu pane. Set these attributes
as follows:
- Name: btnHide
- Position: Left: 705px
- Position: Top: 20px
- Size: 24px
- Size: Height: 25px
- Size: Width: 120px
- Styling: Font: Arial 8pt Bold
- Unique Identifier: btnHide
- Value: Hide Unselected
-
Right-click Hide Unselected and
click Create Hyperlink.
-
In the Hyperlink properties dialog box, click the New button
 .
.
-
Click Visual Discovery Exclude from
the Action drop-down list, then the vzstoresales data
pool from the Source drop-down list.
The following image shows Visual Discovery Exclude and
vzstoresales selected in the Hyperlink Properties dialog box.

-
Save your work, then run the webpage.
Note: The Hide Unselected button allows you to select
a field, option, or data selection from the HTML page, hiding all
the unselected options. This control is not the same as excluding
the data. With the HTML page open, click Video in
the pie chart and click Hide Unselected.
Notice other data is visible, and the only information on your page
relates to the Video data.
x
Procedure: How to Create a Push Button Control That Toggles Actively Selected Items
This
procedure adds a Push Button control to the menu bar that toggles
the actively selected items. Selected items become unselected, and
the unselected items become selected.
-
From the Insert menu, select Controls,
then click Push Button.
-
Drag your cursor within the group box. The push button appears.
-
Access the Properties menu pane on the right. If needed,
click Properties from the View menu.
Make sure that button2 <INPUT> is
the selected property in the Properties menu pane. Set these attributes
as follows:
- Name: btnToggle
- Position: Left: 835px
- Position: Top: 20px
- Size: 15px
- Size: Height: 25px
- Size: Width: 75px
- Styling: Font: Arial 8pt Bold
- Unique Identifier: btnToggle
- Value: Toggle
-
Click the Events tab located at
the bottom of the Properties toolbox pane.
-
To add an event to the button whenever it is clicked,
select the event onclick and click the ellipsis
button.
-
Add the code below to the btnToggle_onclick function
and then save your work.
vzBarOne.Command(7117, "", 0, 0); //***Toggle Unselected
Note: The
steps above added JavaScript code to the project. For more information
on JavaScript standards and best practices, see the Using WebFOCUS
Visual Discovery to Develop Analytic Dashboards manual.
-
Return to the design view by selecting the Design tab
and return to the Properties menu pane by selecting the Properties tab
at the bottom of the Properties toolbox pane.
-
Save your work, then run the webpage.
Note: The Toggle button allows you to switch views
between selected data of a Visual Discovery control and the unselected
data. With the HTML page open, click Video in
the pie chart. Click Toggle and notice that
the unselected data in the controls are selected. Click Toggle again
then notice that the Video data is selected.
x
Procedure: How to Create a Push Button Control to Refresh Components
This
procedure adds a Push Button control to the menu bar that refreshes
all components on the page to their original state.
-
From the Insert menu, click Controls, then
click Push Button.
-
Drag your cursor within the group box. The push button appears.
-
Access the Properties menu pane on the right. If needed,
click Properties from the View menu.
Make sure that button3 <INPUT> is
the selected property in the Properties menu pane. Set these attributes
as follows:
- Name: btnReset
- Position: Left: 920px
- Position: Top: 20px
- Size: 44px
- Size: Height: 25px
- Size: Width: 75px
- Styling: Font: Arial 8pt Bold
- Unique Identifier: btnReset
- Value: Reset
-
Click the Events tab located at
the bottom of the Properties toolbox pane.
-
To add an event to the button whenever it is clicked,
select the event onclick and click the ellipsis
button.
-
Add the code below to the btnReset_onclick function and
then save your work.
vzBarOne.Command(7112, "", 0, 0); //***Restore Excluded
vzBarOne.Command(7115, "", 0, 0); //***Select All
Note: The
steps above added JavaScript code to the project. For more information
on JavaScript standards and best practices, see the Using WebFOCUS
Visual Discovery to Develop Analytic Dashboards manual.
-
Return to the design view by selecting the Design tab
and return to the Properties menu pane by selecting the Properties tab
at the bottom of the Properties toolbox pane.
-
Save your work, then run the webpage. The HTML Page should
look similar to the following image.

Note: The Reset button refreshes all components
on the HTML page back to their original state. With the HTML page
open, select Audio on the pie chart, and
then click Toggle. Notice that only the Audio
data is visible. Next click Reset, to refresh
all data in its original state.
x
Procedure: How to Create Radio and Push Button Controls to Collect Data and Pass to a Report
This
procedure adds a Radio Button control and a Push Button control
to the menu bar. Each control generates a list of strings representing
the labels displayed for the selected items. One displays an active
report, and the other displays a PDF.
-
From the Insert menu, click Components,
then click Text.
-
Drag your cursor within the group box. The text appears.
-
Double-click inside the text object. Enter the text Make selections
in the Bar and/or Pie charts.
-
Access the Properties menu pane on the right. If needed,
click Properties from the View menu.
Make sure that text3 <SPAN> is
the selected property in the Properties menu pane. Set these attributes
as follows:
- Position: Left: 255px
- Position: Top: 10px
- Size: Height: 35px
- Size: Width: 194px
- Unique Identifier: txtCollect
-
From the Insert menu click New Report,
and drag your cursor across a blank area of the dashboard to draw
a report container.
-
Right-click the report container, and click Reference
existing procedure. The Get source file dialog box opens.
-
Click the VZDashboard.fex file
and click Open.
Note: If you did not add the ibidemo folder
directory when you first created your new project in HTML Composer,
you must copy the file into your application folder. VZDashboard.fex
can be copied from \ibi\apps\ibidemo.
-
In the New Parameters dialog box, click the ellipsis
buttons under Control Type as follows:
- PRODUCTTYPE. Select Existing control, then vzPie.
- STORENAME. Select Existing control, then vzBarOne.
- REGION. Select Existing control, then vzBarTwo.
-
Select Do not create a form from
the Parameter grouping options section.
The following image shows the New Parameters dialog box.

-
Click OK. A panel with the PDF
icon and radio button appear on your dashboard.
-
From the Properties pane drop-down list, select radio1 <SPAN>.
The chart control Properties and Settings dialog box opens.
-
From the Properties and settings dialog box, click the New button
 to add a new control.
Value2 appears below the PDF value.
to add a new control.
Value2 appears below the PDF value.
-
Edit Value2 as follows:
- Name Value2, AHTML, under Value
and Display.
- Click the ellipsis button under Display. Select format_ahtml_32.png and
click Open.
An AHTML report icon and radio button appear next
to the PDF icon and radio button.
Note: format_ahtml_32.png,
should be copied from the \ibi\DevStudio80\ibi_html\javaassist\ibi\html\describe
folder to your application folder.
-
Click the Parameters tab, at the
bottom left of your screen.
You must map the parameter names to the data pool
fields properly to run the report selections properly.
-
Click the arrowhead under vzBarOne.
A Properties and settings dialog box appears.
-
Click Store Name from the Use
Value From drop-down list.
-
Repeat for vzBarTwo, and vzPie. Select:
Region under vzBarTwo. Product Type under
vzPie.
-
Select radio1 <SPAN> in
the Properties pane, hold down the ALT key and drag the radio buttons
up to the group box, next to the Make selections in the
Bar and/or Pie Charts text.
-
Make sure that <radio1 <SPAN> is
the selected property in the Properties menu pane. Set the attributes
as follows:
- Position: Left: 405px
- Position: Top: 0px
- Size: Height: 55px
- Width: 205px
-
Select button4 <INPUT>,
hold down the ALT key and drag the button up to the group box, next
to the radio button selections.
-
Right-click button4 <INPUT>,
and click Hyperlink properties.
The Hyperlink Properties dialog box opens.
-
In the Hyperlink Properties dialog box, make the following changes:
- Delete text from the Display Text field.
- Select Window from the Target Type drop-down list.
- Select New Window from the Target/Template
Name drop-down list.
The following image shows the Hyperlink Properties dialog
box.

-
Make sure that button4 <INPUT> is
the selected property in the Properties menu pane. Set these attributes
as follows:
- Name: btnRun
- Position: Left: 626px
- Position: Top: 20px
- Size: 20px
- Size: Height: 22px
- Size: Width: 38px
- Unique Identifier: btnRun
-
From the Properties pane drop-down list, select panel1 <SPAN> and
press Delete on your keyboard. Repeat for report1 <IFRAME>.
-
Save your work, then run the webpage. The final output
should look similar to the following image.

-
Make selections in the bar and pie charts, then select
the desired output format, PDF or AHTML,
and click the Run button
 .
.
The values from the charts are passed to the report. The
report contains the selected data only.
Note: To accurately
reflect the parameter values selected from the three charts, you
must update the WHERE statements in the Vzdashboard.fex to use multi-select
syntax.
To update the Vzdashboard.fex:
- Make a backup
copy of the Vzdashboard.fex file.
- Comment out the following lines:
WHERE (PRODUCTTYPE EQ '&PRODUCTTYPE');
WHERE (STORENAME EQ '&STORENAME');
WHERE (REGION EQ '®ION');
- Add the following multi-select WHERE statements:
WHERE PRODUCTTYPE EQ &PRODUCTTYPE.(OR(FIND PRODUCTTYPE IN CENTURYSALES)).;
WHERE STORENAME EQ &STORENAME.(OR(FIND STORENAME IN CENTURYSALES)).;
WHERE REGION EQ ®ION.(OR(FIND REGION IN CENTURYSALES)).;
- Save the updated Vzdashboard.fex file.
- Run the webpage. Now, when you make selections in the bar and
pie charts, multiple parameters can be passed to the report.





















 , and add the following
options:
, and add the following
options:


 .
.




 .
.