Specifying Browser Defaults With the Style Composer
You can use the Style Composer to control default settings for
font, background properties, position mode, flow control, margins,
list styles, and visual effects.
Note: On the following pages, the images of the
Style Composer windows show many blank fields. You may actually
see the words Not Set populated in these blank fields when
viewing these Style Composer windows in Developer Studio.
x
Procedure: How to Access the Style Composer
To access the Style Composer, complete the following steps.
-
Right-click
the background of an HTML page in HTML Composer.
-
From
the context menu, select Style.
The Style Composer window opens.

x
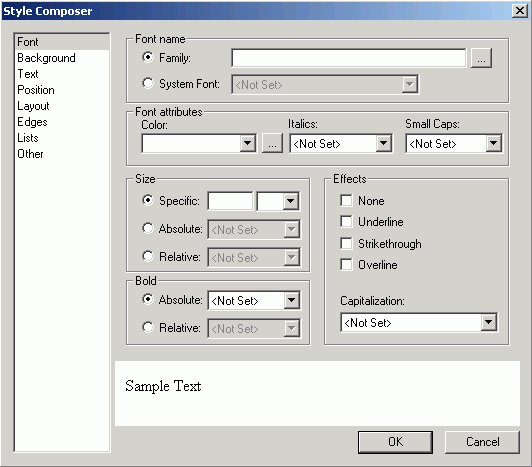
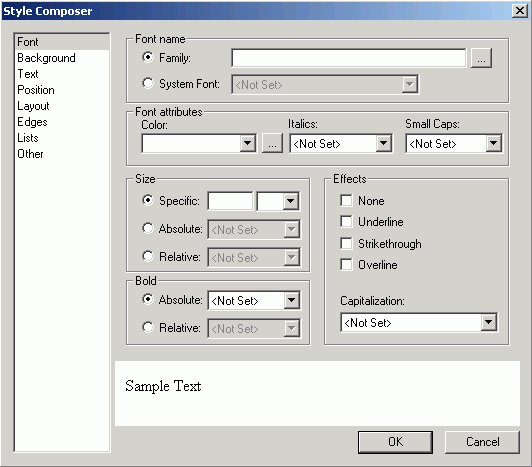
Reference: Specifying Font Styles Using the Style Composer
To specify the font styles that will be used in the browser
for your HTML report, make your selections in the Font window of
the Style Composer.
The Font window of the Style Composer is
comprised of the following elements:
-
Font name
-
Determines the font
displayed in a browser.
You can specify: Family (launches
the Font Picker dialog box) or System Font.
-
Font attributes
-
Determines
the attributes of the font displayed in a browser.
The options include: Color, Italics, Small Caps.
-
Size
-
Determines the size
of the font displayed in a browser.
The options
include: Specific, Absolute, Relative.
-
Bold
-
Determines whether
the font is displayed as bold in a browser.
The
options include: Absolute, Relative.
-
Effects
-
Determines whether
the font effects are displayed in a browser.
The
options include: None, Underline, Strikethrough, Overline, Capitalization.
x
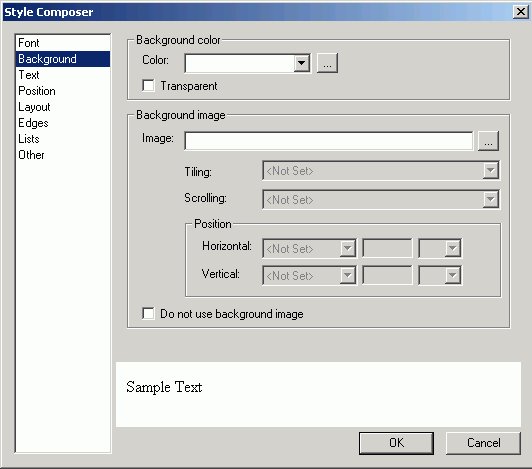
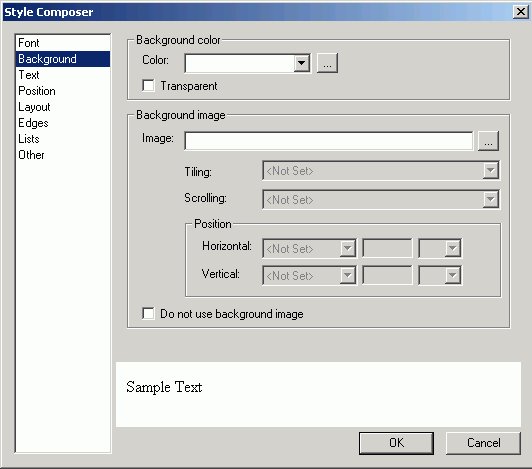
Reference: Specifying Background Properties Using the Style Composer
To specify the background styles that will be used in the
browser for your HTML report, make your selections in the Background
window of the Style Composer.

The Background window of the Style Composer
is comprised of the following elements:
-
Background color
-
Determines the background
color of the HTML page.
You can specify: Color,
Transparent.
-
Background image
-
Determines the properties
of the background image displayed in a browser.
The options include: Image, Tiling, Scrolling,
Position (Horizontal and Vertical), Do not
use background image.
Note: When using
a background image with scrolling enabled, you must specify the
horizontal and vertical positions. If you do not specify these positions,
your background image will not show. The horizontal and vertical
positions are relative to window and not the individual element.
x
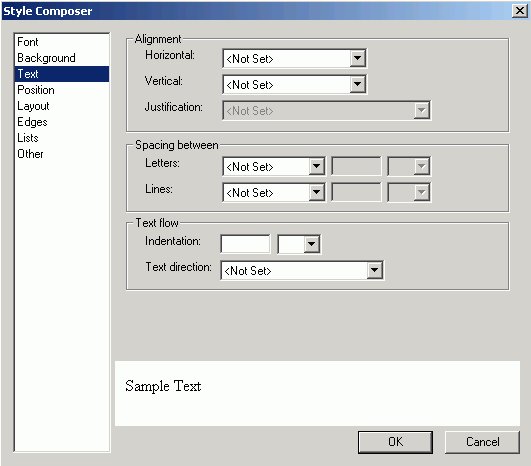
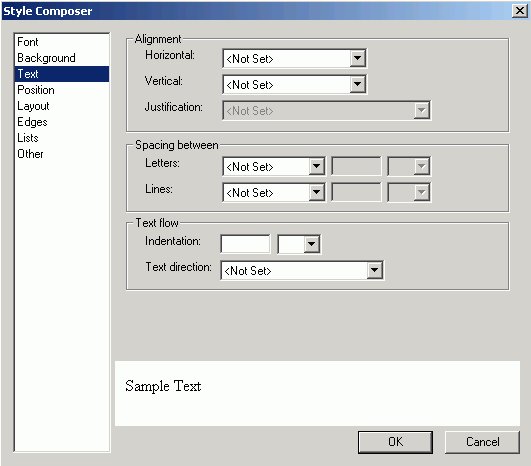
Reference: Specifying Text Styles Using the Style Composer
To specify the text styles that will be used in the browser
for your HTML report, make your selections in the Text window of
the Style Composer.

The Text window of the Style Composer is
comprised of the following elements:
-
Alignment
-
Determines the alignment
of a text.
You can specify: Horizontal,
Vertical, Justification.
-
Spacing between
-
Determines the spacing.
You can specify spacing between the following text
elements: Letters, Lines.
-
Text flow
-
Determines the flow
of the text.
You can specify: Indentation,
Text direction.
x
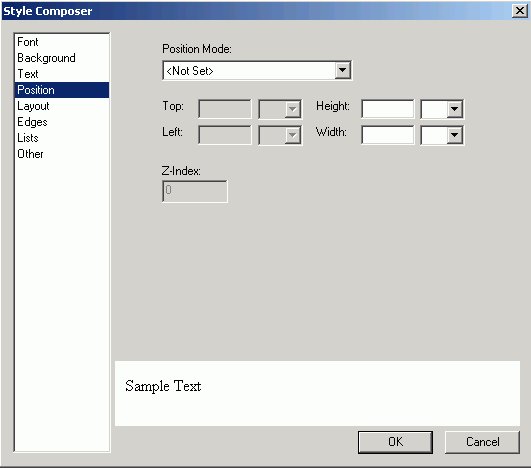
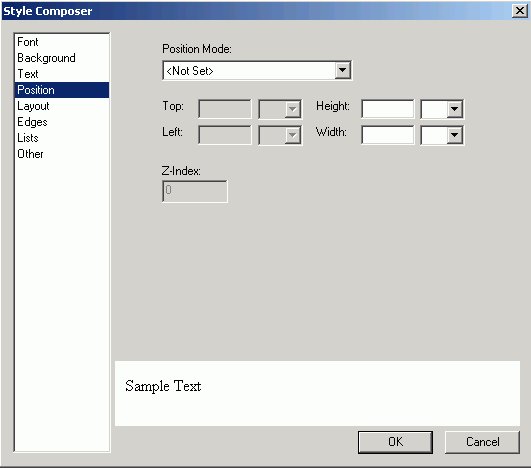
Reference: Specifying Position Mode Using the Style Composer
To specify the position mode that will be used in the browser
for your HTML report, make your selections in the Position window
of the Style Composer.

The Position window of the Style Composer
is comprised of the following elements:
-
Position Mode
-
From which you can specify: Position
in normal flow, Offset from normal flow, Absolutely position.
-
Height/Width
-
When Absolutely Position is selected, you
can specify position indicators in the measurements.
You may specify: Top, Left, Z-Index.
Note: Z-Index is optional.
It sets or retrieves the stacking order for absolute or relatively
positioned objects.
x
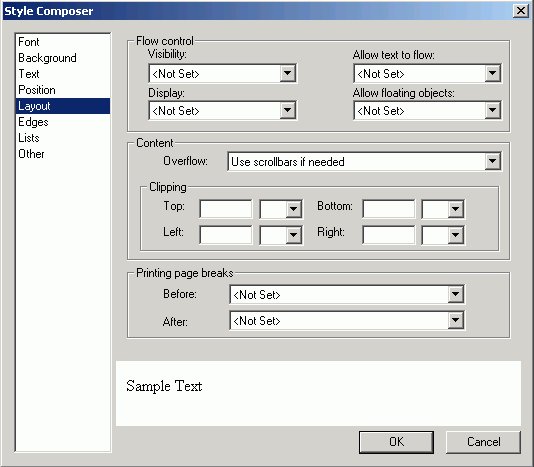
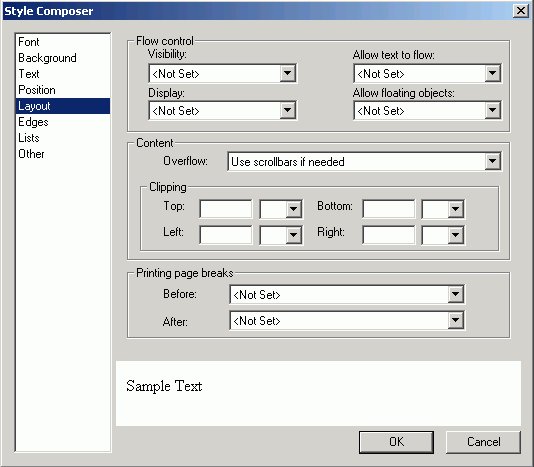
Reference: Specifying Layout Styles Using the Style Composer
To specify the layout styles that will be used in the browser
for your HTML report, make your selections in the Layout window
of the Style Composer.

The Layout window of the Style Composer
is comprised of the following elements:
-
Flow control
-
From which you can specify: Visibility,
Allow text to flow, Display, Allow floating objects.
-
Content
-
From which you can specify: Overflow.
-
Clipping
-
From which you can specify whether or not
to clip the layout from the following positions: Top,
Bottom, Left, Right.
-
Printing page breaks
-
From which you can specify: Before,
After.
x
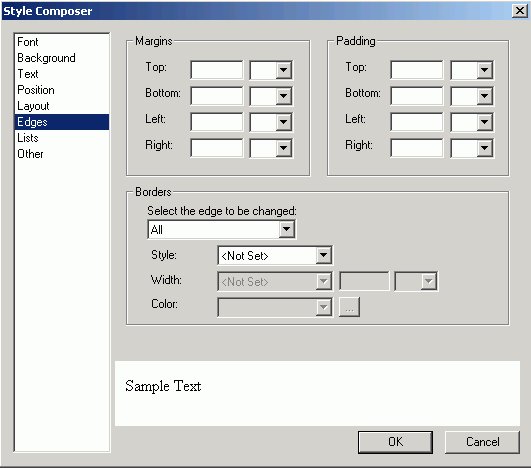
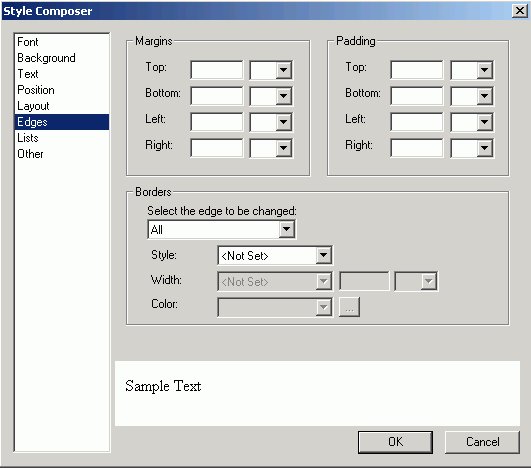
Reference: Specifying Edge Styles Using the Style Composer
To specify the margins, padding, and border styles that will
be used in the browser for your HTML report, make your selections
in the Edges window of the Style Composer, which is shown in the
following image.

The Edges window of the Style Composer
is comprised of the following elements:
-
Margins
-
From which you can specify: Top,
Bottom Left, Right margins.
-
Padding
-
From which you can specify: Top,
Bottom, Left, Right padding.
-
Borders
-
From which you can specify: Select
the edge to be changed, Style, Width, Color.
Note: Borders
are displayed as a single line in the Style Composer preview window,
regardless of whether you select a single line or double line border.
Borders are accurately displayed in the Style Composer Design view
and in the HTML output of an application.
x
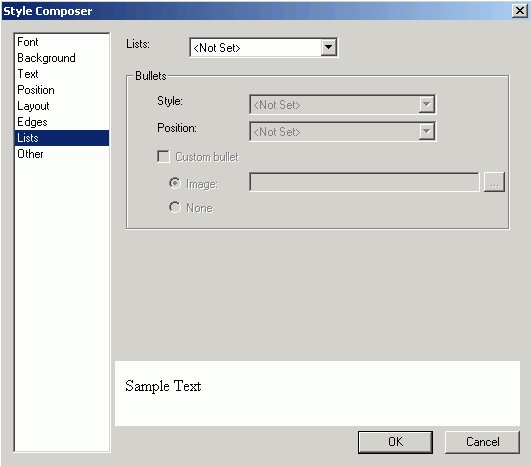
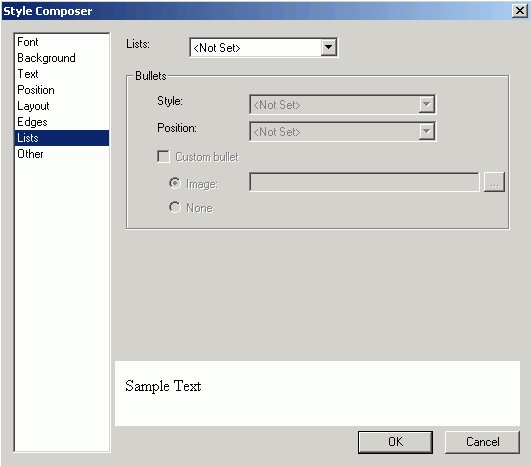
Reference: Specifying List Styles Using the Style Composer
To specify the list styles that will be used in the browser
for your HTML report, make your selections in the Lists window of
the Style Composer.

The Lists window of the Style Composer
is comprised of the following elements:
-
Lists
-
From which you can specify: Bulleted,
Unbulleted.
-
Bullets
-
From which you can specify: Style,
Position, Custom bullet.
x
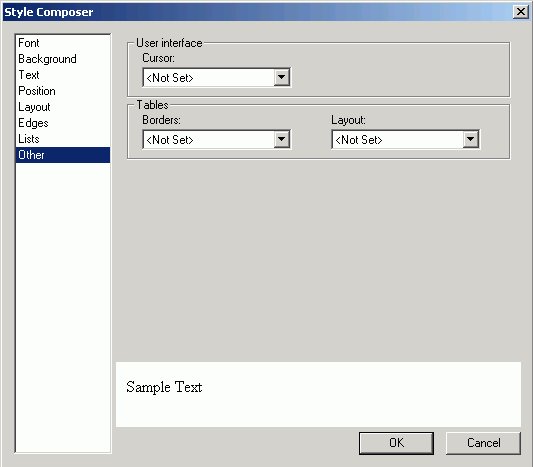
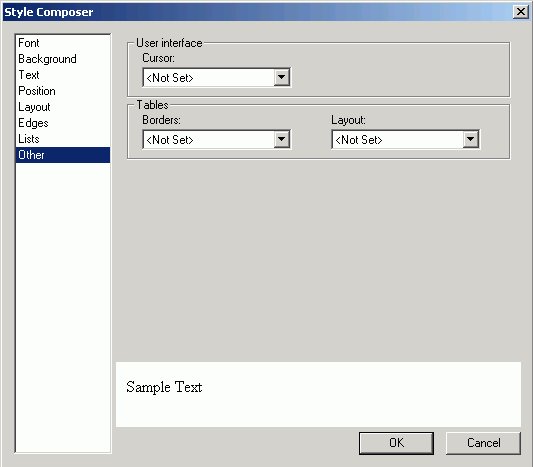
Reference: Specifying Interface Effects Using the Style Composer
To specify the interface styles and visual effects that will
be used in the browser for your HTML report, make your selections
in the Other window of the Style Composer.

The Other window of the Style Composer
is comprised of the following elements:
-
User interface
-
From which you can specify: Cursor.
-
Tables
-
From which you can specify: Borders,
Layout.