-
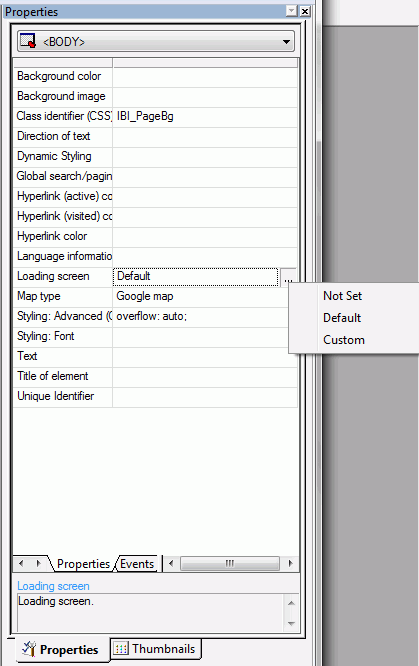
Click the Loading
screen property in the Properties tab of the Properties
window for the BODY object, as shown in the following image.

-
Select Custom from
the Loading screen drop-down menu.
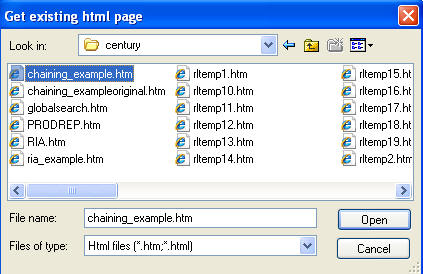
The Get existing html page dialog box opens, as shown in the following image.

Note: Default will use the Information Builders supplied loading screen. Not Set will not use a loading screen.
-
Select an
HTML file and click Open.
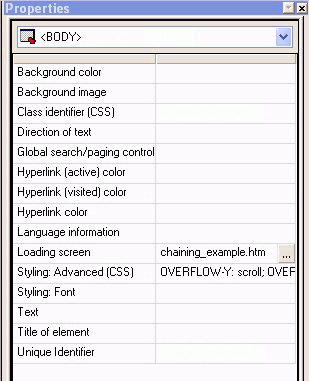
The file is added to the property, as shown in the following image.

When the page runs, the specified loading screen will display until the page is completely loaded.