In your graph request, include the following commands:
ON GRAPH SET ARGRAPHENGIN JSCHART ON GRAPH PCHOLD FORMAT JSCHART
or, you can set the ARGRAPHENGIN parameter outside of the request:
SET ARGRAPHENGIN = JSCHART
then, in the request, include the following command
ON GRAPH PCHOLD FORMAT JSCHART
If either the SET ARGRAPHENGIN or ON GRAPH PCHOLD FORMAT JSCHART command is not issued, server-side graphics are generated. This graph output format is not supported in an Active Technologies request.
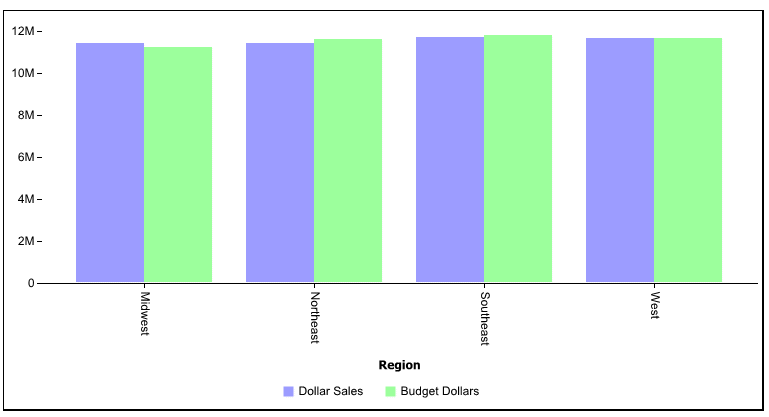
The following request against the GGSALES data source creates an HTML5 vertical bar graph:
GRAPH FILE GGSALES SUM DOLLARS BUDDOLLARS BY REGION ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET ARGRAPHENGIN JSCHART ON GRAPH SET LOOKGRAPH VBAR END
The output is: