When you create an HTML page in HTML Composer, the objects
in the layout will display in your browser using the default browser
styles. You can customize the appearance of your HTML page by adding
a theme or template. You can also use the predefined templates available
through the Template selector. The theme property is available from
the Properties window of the DOCUMENT object.
xAdding a CSS or Script to the Layout
Cascading
Style Sheets (CSS) or scripts can be added to your layout to determine
the look of the webpage. This is a good way to quickly apply corporate
styling to your layout or to assign global styling to a layout.
It is also an easy method of assigning default styling to all elements
in the entire layout with one action. Styling included in a CSS
or script will display only in Preview mode.
Note:
-
If you modify a Cascading Style Sheet that is already added
to your layout, you can refresh the layout to display your changed
by pressing the F5 key.
-
HTML Composer
assigns internal CSS class names to all objects. These class names
are used in all of the packaged themes. It is recommended that you
use these class names when creating your own CSS files so that objects
are styled correctly. In order for user CSS files to be honored,
you must assign a theme to a page. Once a theme has been assigned
the user CSS files will override that theme. If the user specifies
the <Not Set> value for the DOCUMENT object Theme property,
the CSS classes will not be honored and no styling will occur.
x
Procedure: How to Add a CSS or Script to the Layout
-
From
the Insert menu, select CSS/Scripts.
The Insert Web Files dialog box opens.
-
Click
the New button and navigate to the directory,
in which your CSS or script resides. Select the file, and click Open.
Note: You may also specify a fully-qualified URL
or a relative URL that points to a stylesheet file or script file
by entering it in the File name area. A fully-qualified URL must
start with http:// or https://. A relative URL must start with a
known context root that WebFOCUS uses, such as /approot/appname/scriptname.js.
-
Add
additional files if desired. Click OK to
add the specified files.
xSetting HTML Page Properties
You can set properties for the HTML page you create
in HTML Composer in the Properties tab of the Properties window.
Properties set for the HTML page will be inherited by most objects
added to the layout. Once a style has been changed for an object
in the layout, it cannot be styled with a template or theme. It
is recommended that global styling of HTML page be set before properties
are set for individual objects.
x
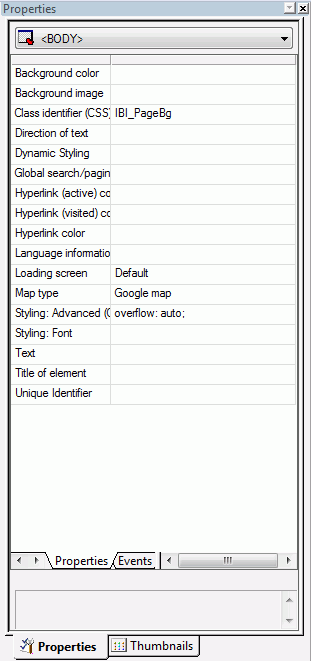
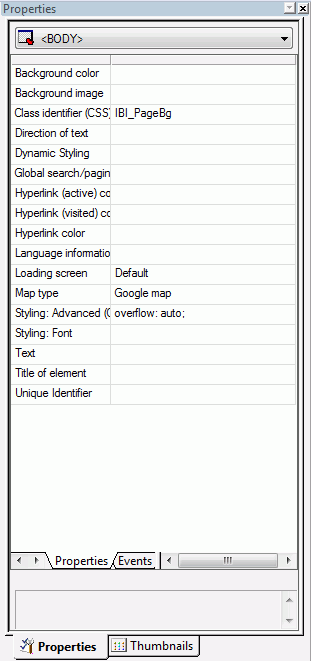
Reference: HTML Page Properties in the Properties Window
When the background of a report is selected, the Properties
tab in the Properties window contains options that control the body
of the HTML page.

Click a property to display a description
of the selected property at the bottom of the Properties window.