Using Web Display Format: HTML
You can display a report as an HTML page. HTML supports
most style sheet options (especially when used with an internal
cascading style sheet), allowing for full report formatting.
By default, leading and internal blanks are compressed on the
report output. For information on preserving them, see Preserving Leading and Internal Blanks in Report Output.
For more information, see Controlling Report Formatting.
HTML is the default display format when
WebFOCUS is installed. An HTML report opens in your web browser.
If you do not wish to rely on the default,
you can specify that a report display as an HTML page when you run
the report. You can use either:
HTML display format requires that the SET
command's STYLESHEET parameter be set to any value except OFF.
Appropriate values include ON (the default), the name of a StyleSheet
file, or an inline StyleSheet (*).
Reporting and formatting options that are
supported for HTML are described and illustrated extensively throughout
the WebFOCUS language documentation.
You can additionally customize the display
of HTML reports with any JavaScript or VBScript function using the
JSURL SET parameter. For details, see the Developing Reporting Applications manual.
Example: Customizing the Display of an HTML Report
The
following example illustrates how you can customize the display
of an HTML report by calling your own JavaScript function in addition
to the Information Builders default JavaScript functions. Use the
JSURL SET parameter to accomplish this.
The JavaScript function shown here disables
the right-click menu when you run a report.
- Create a js file
and save it in a location accessible by the web server.
For example, the following disables
the right-click menu in an HTML report:
function setnocontextclick () {
if (document.body != null) {
document.body.oncontextmenu=new Function("return false");
}
else
window.setTimeout("setnocontextclick()",100);
}
function killmenuOnLoadFunc(arrayofonloads,currentindex) {
setnocontextclick();
} This file is saved as killmenu.js in the ibi_apps/ibi_html
directory.
Note: The
onload function must be named in the format.
customfunctionnameOnLoadFunc
where:
- customfunctionname
- Is the name of the JavaScript file that contains the function
code.
- Add the JSURL parameter
to your TABLE request. You can add the command to the edasprof.prf
file if you want the js file to run with every HTML report that
is run on that server.
- Run the report.
SET JSURL=/ibi_apps/ibi_html/killmenu.js
TABLE FILE CENTORD
SUM QUANTITY
BY PLANTLNG
END
The right-click menu option is not available
in the report output.
Example: Disabling Default WebFOCUS JavaScript Functions
You
can disable or modify default WebFOCUS JavaScript functions using
the JSURL SET parameter. The following example illustrates how all
WebFOCUS default functions can be displayed in an alert box and
disabled.
- Create a js file
and save it in a location accessible by the web server.
This
file is saved as disable.js in the ibi_apps/ibi_html directory.
The arrayofonloads array consists of two string parameters, str1
and str2. str1 is the name of the function to call on load. str2
is a Boolean (true/false) that indicates whether or not to perform
the action described by str1. The currentindex parameter is a sequence number
that defines the order in which the function is loaded when the
page is displayed.
function disableOnLoadFunc(arrayofonloads,currentindex) {
buffer ="";
for (var index=0;index<arrayofonloads.length;index++) {
buffer += arrayofonloads[index].str1+"\n" ;
arrayofonloads[index].str2=false;
}
alert(buffer);
}
- Add the JSURL parameter
to your TABLE request.
- Run the report.
-OLAP ON
SET AUTODRILL = ON
SET JSURL=/ibi_apps/ibi_html/disable.js
TABLE FILE CENTORD
SUM QUANTITY
BY PLANTLNG
END
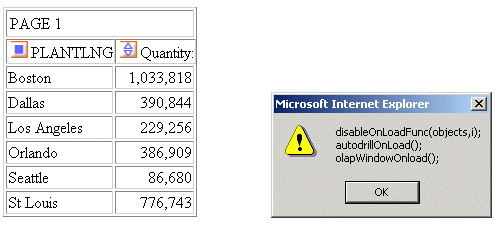
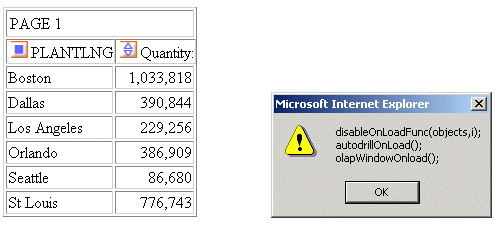
The output looks like this:

x
Reference: Usage Notes for HTML Report Output
The
default behavior for HTML format when borders are turned on is to
display column titles without the underline. To display column titles
with underlines when borders are on, set GRID OFF.