How to: |
The seriesLayout property controls the arrangement of risers in a Bar, Line, or Area chart.
Note: Instead of including the seriesLayout property in the JSON block of the style section, you can use the WebFOCUS LOOKGRAPH parameter, which has a value for each layout. For more information, see Controlling Chart Type Using LOOKGRAPH.
blaProperties: {
seriesLayout: 'layout'
}where;
- 'layout'
Defines the arrangement of risers. Valid values are:
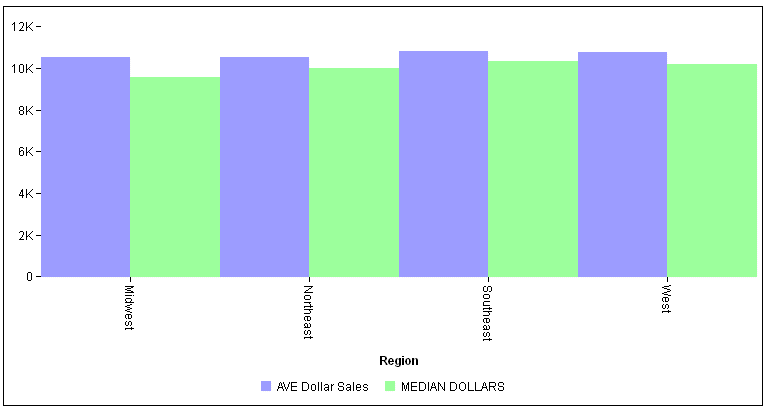
- 'stacked' to stack the risers on top of each other, with the length of each riser representing its data value.
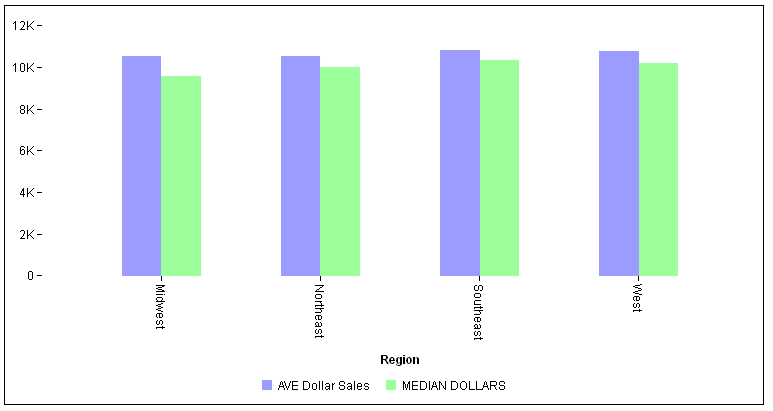
- 'absolute' draws each riser at the same x-axis value (for a vertical chart) or y-axis value (for a horizontal chart). If the risers are different widths, they can be distinguished on the chart.
- 'sideBySide' (bar charts only) to place the risers next to each other (for vertical bar charts) or one on top of another (for horizontal bar charts). The default value is 'sideBySide'.
- 'percent' to stack the risers, with the length of each riser representing the percentage of the total for that riser, where the total of the stack adds up to 100%.
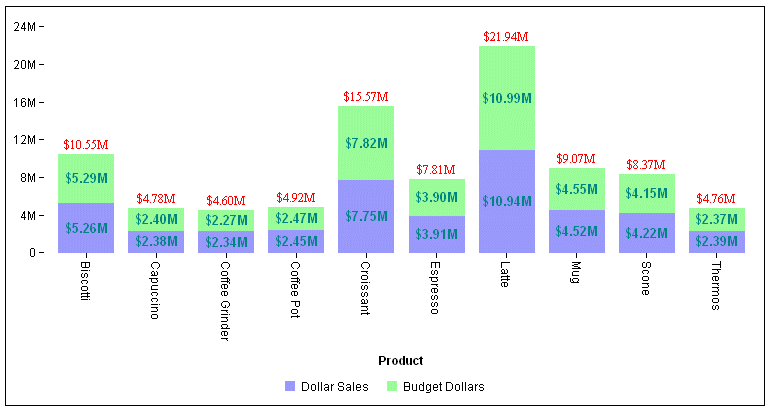
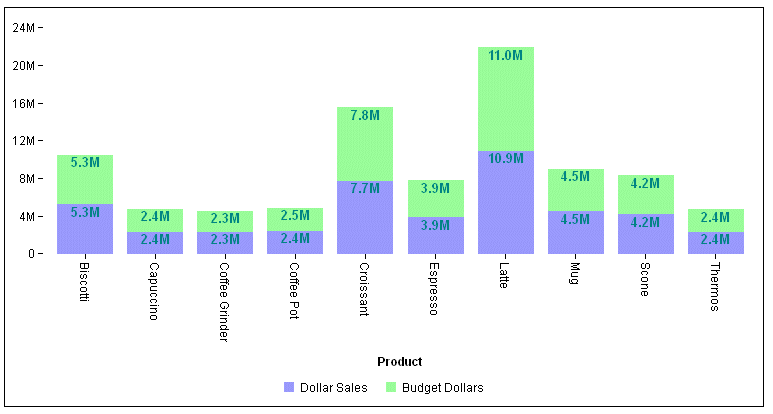
The following request against the GGSALES data source sets the seriesLayout property to 'stacked’
GRAPH FILE GGSALES
SUM DOLLARS BUDDOLLARS
BY PRODUCT
ON GRAPH SET GRAPHDEFAULT OFF
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
blaProperties: {
seriesLayout: 'stacked'},
series: [{series: 'all', showDataValues: true} ],
dataLabels: {visible: true, useNegativeColor: true, font: 'bold 10pt Sans-Serif', color: 'teal'}
*END
ENDSTYLE
ENDOn the output, the risers are stacked on top of each other, and the value for each one is its data value:

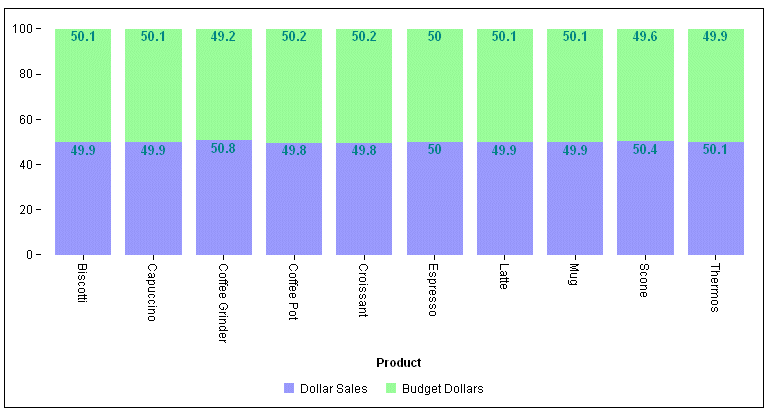
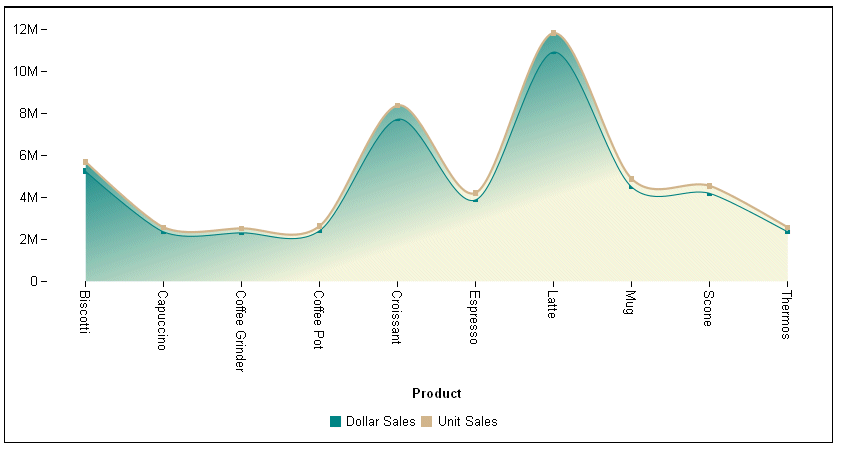
Changing the seriesLayout property to ‘percent’ generates a stacked chart in which the length of each riser represents its percent, and the total for each group is 100: