axisname: { min: minnumber , max: maxnumber}
where:
- axisname
Can be:
- xaxisNumeric
- yaxis
- y2axis
- minnumber
Is the minimum value to draw on a numeric axis. The default value is undefined, which automatically calculates the minimum value based on values in the data set.
- maxnumber
Is the maximum value to draw on a numeric axis. The default value is undefined, which automatically calculates the maximum value based on values in the data set.
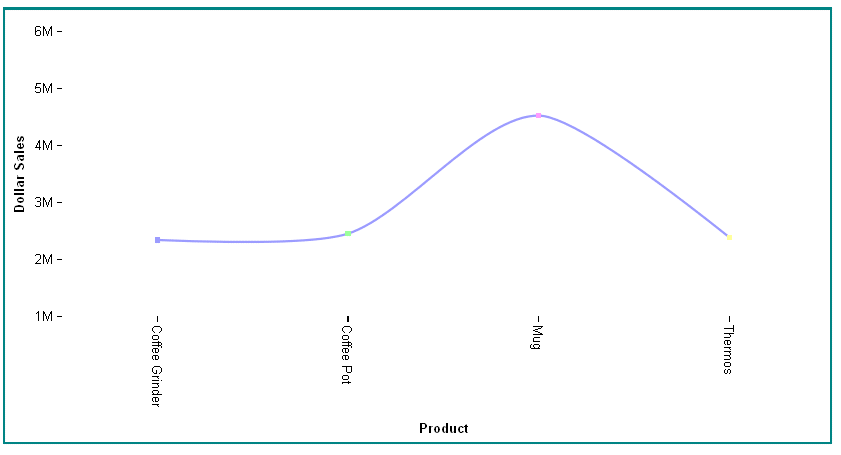
The following request against the GGSALES data source generates a vertical line chart and makes the minimum value shown on the y-axis 1,000,000, and the maximum value 6,000,000:
GRAPH FILE GGSALES
SUM DOLLARS
BY PRODUCT
WHERE CATEGORY EQ 'Gifts'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VLINE
ON GRAPH SET STYLE *
*GRAPH_JS
border: {width: 2, color: 'teal'},
blaProperties: {lineConnection: 'curved'},
yaxis: {
min: 1000000,
max: 6000000
}
*END
ENDSTYLE
ENDThe output is:

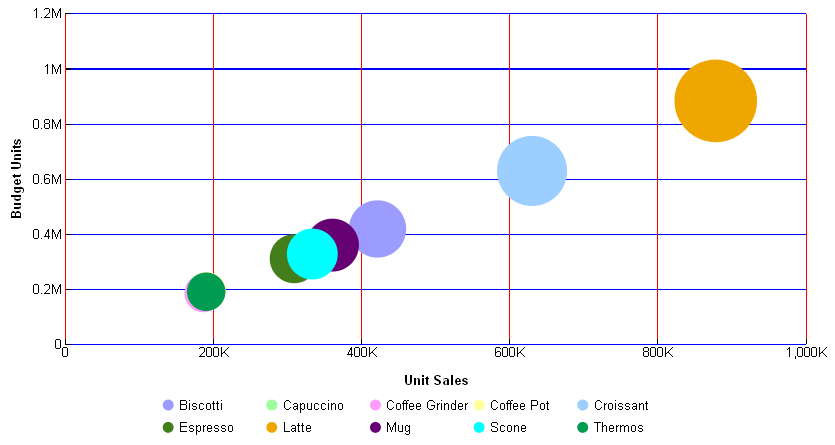
The following request generates a bubble chart and sets the maximum and minimum values to draw on each axis:
GRAPH FILE GGSALES
SUM UNITS BUDUNITS
AND COMPUTE
MUNITS = UNITS;
BY PRODUCT
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLE
ON GRAPH SET STYLE *
*GRAPH_JS
border: {width:0},
series: [{series: 'all', marker: {shape: 'circle'}}],
yaxis: {
min: 0,
max: 1200000,
majorGrid: {lineStyle: {width: 1, color: 'blue'}},
},
xaxisNumeric: {
min: 0,
max: 1000000,
majorGrid: {lineStyle: {width: 1, color: 'red'}},
}
*END
ENDSTYLE
ENDThe output is: