 button
and JavaScript
button
and JavaScript  button. You can reference web-accessible
Cascading Style Sheet files andJavaScript files by typing the URL,
of those files, in the URL/FindFile area.
button. You can reference web-accessible
Cascading Style Sheet files andJavaScript files by typing the URL,
of those files, in the URL/FindFile area. In this section: |
In App Studio, you use the Settings panel to modify the population settings of components, controls, and parameters. The Settings panel has multiple sections that are only available when you select an object or when no object is selected. When you select an object, or when an object is added to the canvas, the settings for that object are displayed in the Settings panel.
When you select an object, or when you add an object to the canvas, the settings for that object display in the Settings panel. Settings are grouped under sections, and the sections and settings change depending on which component, control, or parameter is selected.
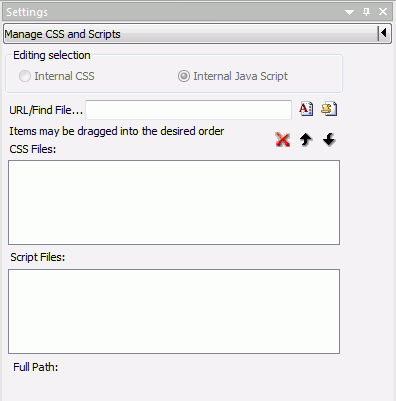
Manage CSS and Scripts Section
When no object is selected on the canvas, you can manage your
Cascading Style Sheet files and JavaScript files using the Manage
CSS and Scripts section. The Settings panel displays this section
by default. While on the Embedded JavaScript/CSS view tab, you can select
whether you are editing your HTML page Cascading Style Sheet or
JavaScript by selecting either Internal CSS or Internal
Java Script, from the Settings panel. You can search for Cascading
Style Sheet files and JavaScript files, located in your WebFOCUS
environement, using the CSS 

The Manage CSS and Scripts section is shown in the following image.

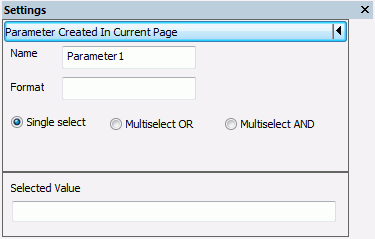
Parameter Created In Current Page Section
The following image shows the Settings panel for a parameter created in the HTML page.

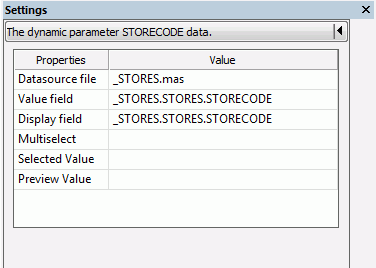
The dynamic parameter data section
The following image shows the Settings panel for a dynamic parameter.

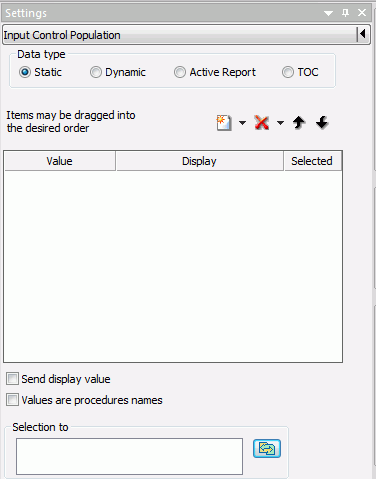
Input Control Population section
The following image shows the Settings panel for an input control.

You can drag fields and parameters from the Requests & Data sources panel to the Settings panel, when the Input Control Population section is available and the Data type is set to Dynamic.
For more information on customizing the Settings panel, see Using the Panel Customization Options.
The Selection to area, in the Settings panel, assists in directing where control and grid selections are sent. For example, you can choose to send any selections made from a drop-down control to a specific parameter.
You can click the Use ‘Requests_Data sources’ panel button to open the Requests & Data sources panel next to the Selection to area. This allows you to drag any parameter from the Requests & Data sources panel, to the Selection to area.
| WebFOCUS |