Gadget
Example
Description and Filters
HTML5 Gadgets
Dimension Actual Circle-Pack

An animated visualization that shows proportionally-formatted Measure Actual data for any Dimensions you select, and broadcasts your selections to the entire Dashboard.
Required filter is a measure. Optional filters are dimension name and a measure.
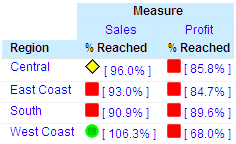
Dimension Percent Reached Circle-Pack

A smoothly animated visualization that shows proportionally-formatted Measure Percent Reached data for any Dimensions you select, and broadcasts your selections to the entire Dashboard.
Required filter is a measure. Optional filters are dimension name and a measure.
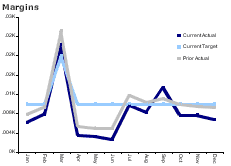
HTML5 - Metric Actual Target Prior Lines

Displays a line graph showing the variance of actual values against the variance of target values, along with prior actual values for year-over-year comparison.
Required filter is measure name. No optional filters.
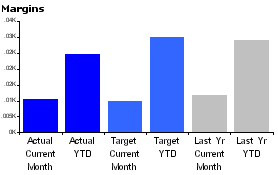
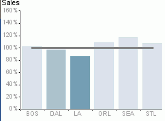
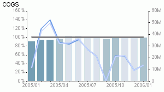
HTML5 - Metric Actual Target YTD & Prior Bars

Provides a visual analysis using bar charts to display Year-To-Date and current period performance for actual, target, and prior year values.
Required filter is measure name. No optional filter.
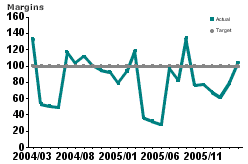
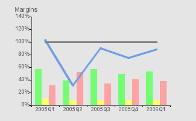
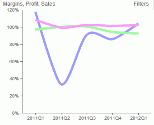
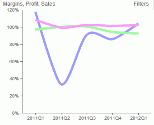
HTML5 - Metric Actual v. Flattened Target Lines

Displays a line graph showing the variance of actual over target values, which is flattened to emphasize variances.
Required filter is measure name.
Optional filter is time range (defaults to Last Five Periods view if no time range is provided).
HTML5 - Metric Bubble Chart

Displays a placed distribution of performance values where the midpoint of each value falls along a horizontal Dimensional axis and Performance on the vertical axis. Size of the bubble indicates the actual value.
Required filters are dimension name and measure name.
Optional filter is Time Range used.
HTML5 - Metric Bubble Value Chart

Displays a placed distribution of Measure Actual values where the midpoint of each value falls along a horizontal Dimensional axis and Performance on the vertical axis. Size of the bubble indicates the actual value.
Required filters are dimension name and measure name.
Optional filter is Time Range used.
HTML5 - Metric Counts of Actual RYG Bars

Displays the total Hi-Mid-Low (H-M-L) counts of a metric range. Also shows the H-M-L share of the total count of metric values in the metric range of each indicator.
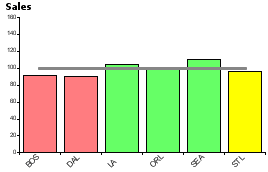
HTML5 - Metric Dim Breakout Actual Bars

Displays actual value distribution for any Dimension and level. Displays a series of bars across a selected dimension using indicator colors for the current time period.
Required filters are dimension name and measure name.
Optional filter is dimension level to pre-drill.
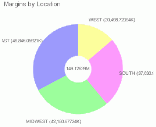
HTML5 - Metric Dim. Breakout Donut

Displays a donut chart showing metric quantities distributed across a selected dimension and level value.
Required filter is dimension name.
Optional filter is the level value to begin the breakout for the dimension.
HTML5 - Metric Dim. Breakout Perf. Bars

Displays performance distribution for any dimension and level.
Displays a series of bars across a selected dimension using indicator colors for the current time period.
Required filters are dimension name and measure name.
Optional filter is dimension level to pre-drill.
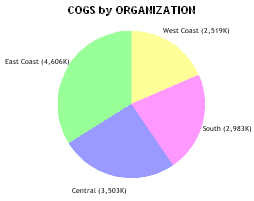
HTML5 - Metric Dim. Breakout Pie

Displays a pie chart showing metric quantities distributed across a selected dimension and level value.
Required filter is dimension name. Optional filter is the level value to begin the breakout for the dimension.
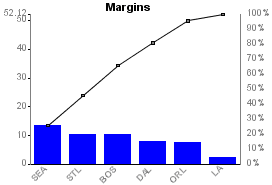
HTML5 - Metric Dim. Pareto Distribution Chart

Shows the proportion of Actual values for all measures for the selected Perspective for the current or any single-point Time Period. Differs by Scorecard.
Required filter is one user-selected dimension.
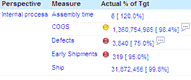
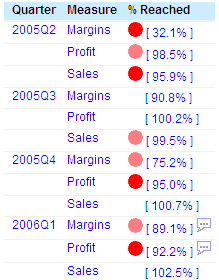
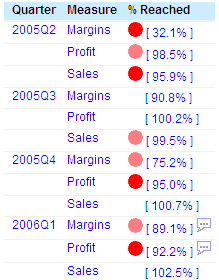
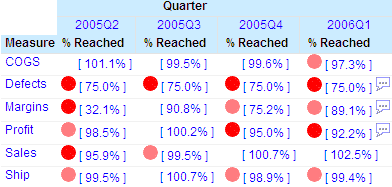
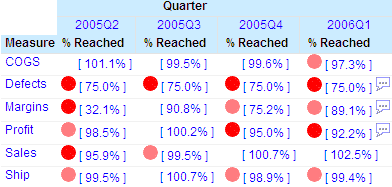
HTML5 - Metric Pct Reached for Perspective

Shows the percent reached for all measures for the selected Perspective. Differs by Scorecard.
Required filter is one user-selected perspective.
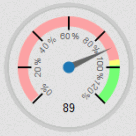
HTML5 - Metric Perf. Gauge

Displays the percent achieved for the selected measure, and illustrates the measure set tolerances in red/yellow/green.
Required filter is measure selection. No optional filters.
HTML5 - Metric Perf. Trend Bars

Displays a time series of bars using indicator colors.
Required filter is measure name. Optional filter is time range (defaults to Last Five Periods view if no time range is provided).
HTML5 - Metric Value Trend Bars

Displays a time series of bars using indicator colors.
Required filter is measure name. Optional filter is time range (defaults to Last Five Periods view if no time range is provided).
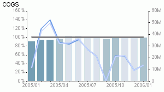
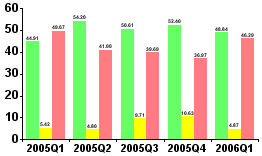
HTML5 - Metric Perf. Trend Lines & Bars

Displays a time series of bars using indicator colors with two lines drawn over the bars to show actual and target values.
Required filter is measure name. Optional filter is time range.
HTML5 - Metric Value Trend Lines & Bars

Displays a time series of bars using indicator colors with two lines drawn over the bars to show actual and target values.
Required filter is measure name. Optional filter is time range.
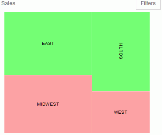
HTML5 - Metric Tree Map

Displays a drillable tree map of shares of various contributors.
Required filters are dimension name and measures to display in the map.
HTML5 - Metrics Actual Multiline

Displays a line chart to show the actual value with a smooth line. For comparison, each line is a different measure.
Required filter is measure multi-selection.
Optional filters are dimension and time.
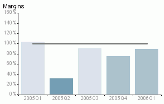
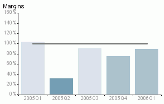
HTML5 - Metrics Pct-Rchd Multiline

Displays a line chart to show the percent reached with a smooth line. For comparison, each line is a different measure.
Required filter is measure multi-selection.
Optional filters are dimension and time.
HTML5 - Metrics Strategic Pct-Rchd Multibars

Displays a multi-bar chart to show the percent reached for groups of Measures across a Dimensional breakout. For comparison, each color series of bar in each group represents a different measure, and groupings indicate the dimensional breakout.
Required filter is measure multi-selection and Dimension and level for the breakout.
Optional filter is time.
HTML5 - Metrics Actual Multibars

Displays a multi-bar chart to show the actual value for groups of Measures across a Dimensional breakout. For comparison, each color series of bar in each group represents a different measure, and groupings indicate the dimensional breakout.
Required filter is measure multi-selection and Dimension and level for the breakout.
Optional filter is time.
HTML5 - Perspective Compare Perf. - Horz Bars

Displays a horizontal grouping of performance trends for all objectives in a perspective.
No required filters (defaults to the currently selected scorecard).
Optional filters are perspective and time range (defaults to Last Five Periods view if no time range is provided).
HTML5 - Perspective Compare Perf. - Vert Bars

Displays a vertical grouping of performance trends for all objectives in a perspective.
No required filters (defaults to currently selected scorecard). Optional filters are perspective and time range (defaults to the Last Five Periods view if no time range is provided).
HTML5 - Perspective Perf. Gauge

Displays the Percent Reached aggregate at the Perspective level for the selected Scorecard. Differs by Scorecard.
Required filter is perspective name.
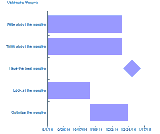
HTML5 - Project Gantt Chart

Displays a graphical overview of project status.
Required filter is a project.
Metric - Advanced Properties

Allows end users with proper access to edit critical Measure properties directly from the Dashboard.
Required filter is a measure.
Metric - Big Number

Displays a rotating value for Actual and Percent Reached for the Measure.
Required filter is a measure.
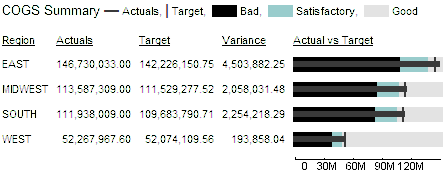
Metric - Sparkline & Bullet Chart Grid

Displays actual, target, and variance data with an actual vs. target horizontal sparkline and bullet chart.
No required filters.
Metric - Counts of RYG Bars

Displays performance data using red, yellow, and green indicator color bars for the current time period.
No required filters.
Metric - Performance Grid

Displays a grid of all metrics for the current scorecard and can show multiple measure selections if desired. Optional grouping can be done on the dimension name and level.
No required filters. Optional filter is perspective. If you apply filtering, it limits the grid to displaying only measures linked to that object.
Metric - Values Grid

Displays a grid of all metrics for the current scorecard and can show multiple measure selections if desired. Optional grouping can be done on the dimension name and level.
No required filters. Optional filter is perspective. If you apply filtering, it limits the grid to displaying only measures linked to that object.
Metric - Dimensional Crosstab Across Measure Grid

Displays a drillable grid view of multiple measure values distributed in a particular dimension and level for use as a quick comparison of metrics.
Required filters are dimension name and measures to display in columns.
Optional filter is dimension level to pre-drill.
Metric - Performance Trend Grid

Displays a drillable grid view of values distributed for single or multiple measures across a selectable time range to provide quick trending of one or more Measures.
Required filter is time range for trending (default is 5 periods).
Optional filter is single, multiple, or all measures.
Metric - Values Trend Grid

Displays a drillable grid view of values distributed for single or multiple measures across a selectable time range to provide quick trending of one or more Measures.
Required filter is time range for trending (default is 5 periods).
Optional filter is single, multiple, or all measures.
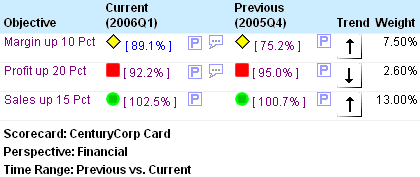
Perspective - Objectives Summary Grid

Displays a summary showing current and previous achievement percentages, trend, weight, and all corresponding indicators for the selected group of objectives.
No required filters (defaults to currently selected scorecard). Optional filter is perspective.
Perspective - Compact Overview Grid

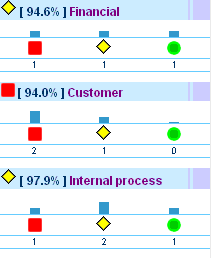
Displays a summary showing bars and indicators for the count of high, mid, and low objectives for each perspective included.
No required filters (defaults to currently selected scorecard). Optional filter is perspective.
Scorecard - Strategy Map

Displays a strategy map in the dashboard that is a peer in display.
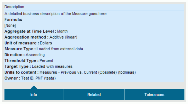
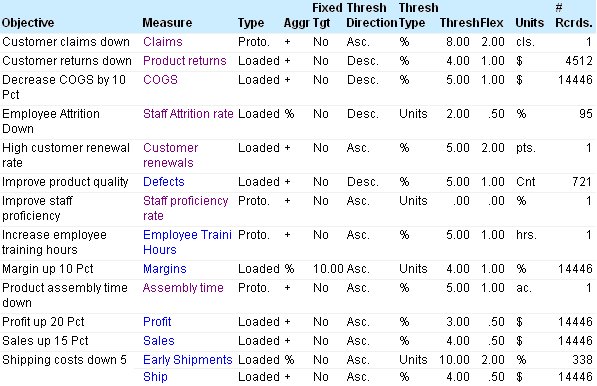
Utility - Administration - Measures Metadata Grid

Displays detailed information about scorecard metrics to a PMF Administrator and contains drill downs to view detailed properties for all measures.
Utility - Google Search on Filter

Displays search results in Google for a selected Dimension level value. Does not differ by scorecard.
Required filter is user-specified dimension and level value.
Utility - Legend

Displays the color language used in all Graph gadgets on the dashboard. Since all legends on all charts would be the same, this saves space on your dashboard.
There are no required filters.
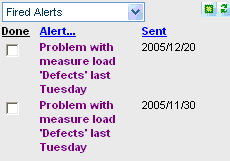
Utility - Action Block

Displays the PMF Action Block which enables owners to work with their fired alerts, create new alerts, manage scheduled alerts, manage Schedule This reports, and input user-entered measures for their scorecard.
There are no required or optional filters.
Utility - Administration - DB Overview Grid

Displays overview statistics for the PMF data mart to a PMF Administrator. This grid also fires the resynchronization function if the data mart is switched to point to a different data mart.
There are no required or optional filters.
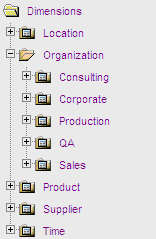
Utility - Dimension Tree

Displays all dimensions in a tree.
There are no required or optional filters.
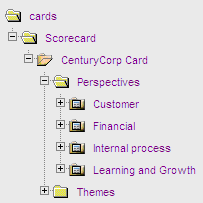
Utility - Scorecard Tree

Displays all scorecards in a tree.
There are no required or optional filters.
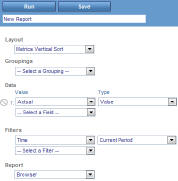
Utility - Analysis Designer

Displays the PMF Analysis Designer, which enables you to specify parameter options and run a view based on those options. The available parameter options are grouped into five sections: Layout, Groupings, Data, Filter, and Report.
Utility - UE Sources

Allows end users to input data for groups of User Entered Source Datapoints they have access to. Also filterable by Dimensions as defined on each Source.
Utility - Feedback Live with Update

An easy-to-use accordion view that allows you to quickly view and respond to Feedback on any Measure for the current Dashboard.