
All font properties are specified as a string of font attributes (for example, '10pt Sans-Serif'), using the format defined at:
http://www.w3.org/TR/CSS2/fonts.html#font-shorthand.
Fonts always have the properties name, size, style (for example, normal, bold, or italic), and color. Each of these has a default, depending on the fonts installed and available to your browser, and your configuration.
Note that any font you specify must be installed and accessible to the browser.
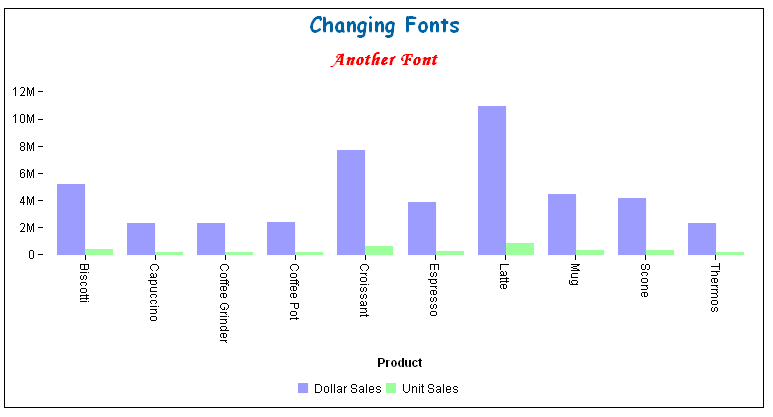
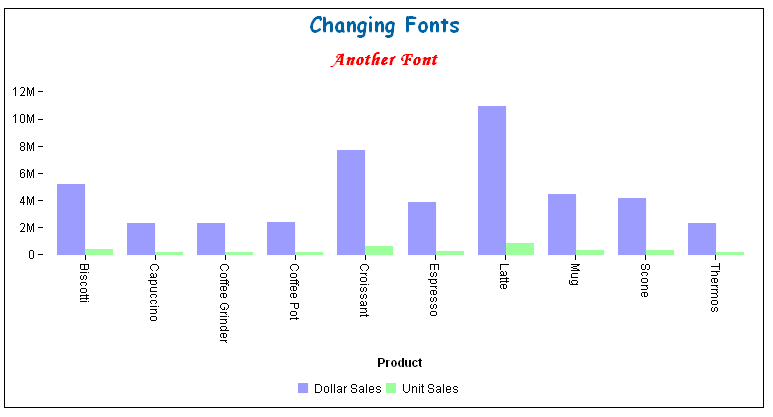
The following request against the GGSALES data source specifies fonts and font characteristics for the chart title and chart subtitle:
GRAPH FILE GGSALES
SUM DOLLARS UNITS
ACROSS PRODUCT
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
title: {visible:true, text: 'Changing Fonts', font: 'bold 16pt Comic Sans MS', color:'rgb(0,101,163)'},
subtitle: {visible: true, text: 'Another Font', font: 'bold 14pt Monotype Corsiva', color: 'red'}
*END
ENDSTYLE
ENDThe output is:

| WebFOCUS |